In this series, we are going to have a detailed discussion about ASP.Net Core MVC. We’ll start by looking into the MVC architecture and then move to the ASP.NET Core MVC framework. After that, we’ll examine the project structure and look at how the various components fit in. We’ll then discuss various features supported by the framework, working with data, implementing unit tests, etc.
The approach that we follow will be to learn each topic by doing a small and easy-to-follow through code examples. The idea is that by the end of this series, we should have a fairly good knowledge of ASP.NET Core MVC concepts. Also, we should be able to start developing ASP.NET Core MVC applications.
MVC Architecture
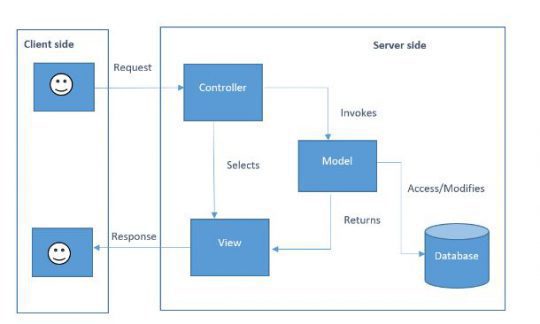
The Model-View-Controller (MVC) architectural pattern separates an application into three components: Models, Views, and Controllers. This pattern helps to achieve separation of concerns. In this pattern, user requests are routed to a Controller. A Controller invokes the Model to perform user actions or retrieve data. The controller then passes this Model to a View and it is returned to the user.

The Model in an MVC application represents the state of the application and any business logic or operations that should be performed by it. A model can also contain the logic for persisting the state of the application.
Views are responsible for presenting content through the user interface. A view should ideally contain minimal logic and it should only be related to presenting the content.
Controllers are the components that handle user interaction, work with the model, and ultimately select a view to render. In the MVC pattern, the controller is the initial entry point and is responsible for selecting which model types to work with and which view to render. In other words, the controller controls how the app responds to a given request.
So the advantage of this pattern is that each of these components has a single responsibility and it’s easier to code, debug, and test them in isolation.
ASP.NET Core MVC
The ASP.NET Core MVC is a lightweight, open-source, and highly testable framework that seamlessly integrates with the ASP.NET Core.
ASP.NET Core MVC provides a patterns-based way to build dynamic websites that enables a clean separation of concerns. It gives us full control over the markup, supports test-driven development, and adheres to the latest web standards.
So that’s all about an overview of ASP.NET Core MVC.
Here’s what we’ll cover in this series:
- Getting Started
- Working with Data
- Razor Pages and Partial Views
- State management
- Routing
- File Upload
- Dependency Injection
- Unit Testing
- Filters
In the first part of the series, we are going to start by creating a brand new ASP.NET Core MVC project.


