Blazor is revolutionizing web development in the .NET realm by introducing innovative features with each new release. In this article, we will explore one of Blazor’s impressive features, “Sections”, introduced by the .NET 8 release.
Let’s begin.
Exploring Sections in Blazor
SectionOutlet, serving as a placeholder container on the main layout, and SectionContent, added to other pages to inject content into the SectionOutlet. The SectionName property establishes a link between the SectionOutlet and SectionContent. It’s essential that the SectionName property possess the same value for both SectionOutlet and SectionContent components.Use Sections in Blazor
Our implementation is based on user navigation across different pages (Home, Counter, and Weather) and dynamically enables the footer to change and exhibit a custom message on each page.
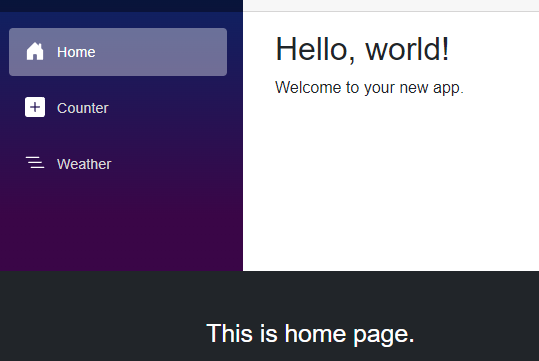
Let’s check how the Home page will look like:
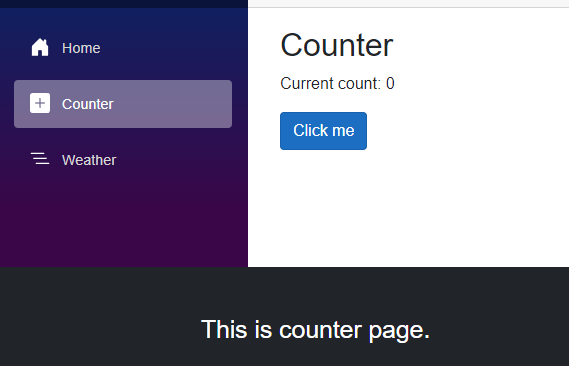
Next, we can check the Counter page:
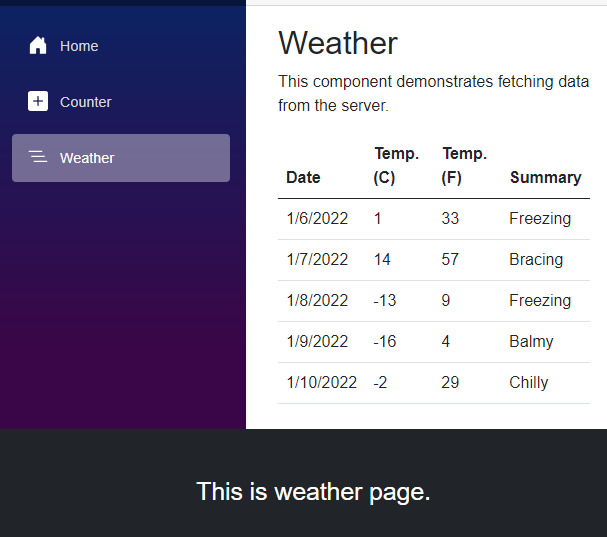
And lastly, the Weather page:
To kick off the implementation, we need to import the necessary namespaces for the Section feature into the _Imports.razor file. This is the perfect location to do so, as we will utilize this namespace on multiple pages and components. By importing the required namespace, we can ensure that the Section feature will function seamlessly across the application:
@using Microsoft.AspNetCore.Components.Sections
We use the standard project template of the Blazor Standalone WebAssembly. Then we modify the MainLayout.razor file to add the footer and add SectionOutlet within this footer:
<footer class="py-5 bg-dark">
<div class="container">
<div class="row">
<div class="col-md-4">
<p class="m-0 text-white"><SectionOutlet SectionName="CustomFooterSection" /></p>
</div>
</div>
</div>
</footer>
We use the standard Bootstrap CSS library classes included in the project template to add a footer to the MainLayout page. We also add the SectionOutlet component and set the value for the SectionName property to CustomFooterSection. If we don’t want to use a named section, we can pass a static object with the SectionId parameter to identify the section.
Display Section in Custom Component
Once we’ve added the footer, we create a custom component to display the footer content. To do this, we create a new folder called Components at the project level and add a new file called CustomFooter.razor, which is the component file:
<h3 class="text-center">@MessageText</h3>
@code {
[Parameter]
public required string MessageText { get; set; }
}
We create a MessageText property that renders itself as an HTML H3 tag.
Let’s use the component now in the SectionContent component on the Home page, following the exact implementation for the other two pages:
@page "/"
<SectionContent SectionName="CustomFooterSection">
<CustomFooter MessageText="This is home page." />
</SectionContent>
<PageTitle>Home</PageTitle>
<h1>Hello, world!</h1>
Welcome to your new app.
We are nesting the CustomFooter component under the SectionContent component. Additionally, it’s worth noting that the SectionName property has been set to CustomFotterSection, which matches the SectionOutlet component defined above. Repeat the same steps for the other two pages (Counter and Weather) and run the application to see the Sections in action.
Conclusion
ASP.NET Core 8 introduces several game-changing features in Blazor, including server-side rendering, improved WebAssembly processes, and enhanced SingalR circuit monitoring in Blazor Server. Among these advancements, “Sections” is a simple yet powerful feature for injecting and managing content across Blazor pages and components. Moreover, sections provide a seamless way to structure and update content dynamically, especially in page navigation scenarios. They simplify content management, allowing adaptable, context-specific footers and layouts across multiple pages. In short, “Sections” is an essential feature in Blazor that streamlines content management and enhances the user experience.