In this article, we will dive into what hot reload is and how it revolutionizes our development workflow. We will review its features, origins, examples, and most importantly best practices.
Let’s start.
What is Hot Reload
Hot reload stands as a transformative feature for programmers, allowing rapid code adjustments during runtime without restarting the application. Basically, this tool facilitates on-the-fly code modifications, letting us see immediate real-time results. We can effortlessly tweak our code, seeing instant changes reflected in the application. Moreover, it eliminates the need for lengthy rebuilds, minimizing frustrating interruptions and context-switching faced during coding.
Supported Programming Languages and Platforms
Hot reload’s support varies depending on whether we start the application with or without the debugger. When using the debugger, Hot Reload is compatible with a wide range of .NET applications, including web, desktop, mobile, .NET MAUI, and cloud project types. Without the debugger, support is more limited, although the current version includes new capabilities, such as Blazor and CSS support. Essentially, while using the debugger, we get all the support, which also includes Azure functions. For detailed support information, be sure to check out the official Microsoft documentation.
Evolution of Hot Reload
In earlier versions of Visual Studio, the Edit and Continue feature allowed developers to make changes during debugging. This feature paved the way for a more streamlined development process, though it came with its own set of challenges. To address these challenges and provide a more fluid programming experience, Hot Reload was introduced. The initial implementation of it was in Visual Studio 2019 and was at a limited capacity, but enabled near instantaneous experience.
Hot Reload in Action
Now let’s take a look at it in action, exploring its capabilities, limitations, and best practices. Let’s begin by going over the most recent capabilities.
When and How Can We Use Hot Reload?
In general, Hot Reload is supported without limitations. There are however certain cases where we face some limitations. For example, we can change Iterators and Dynamic objects freely and see those changes reflected. However, we face limitations if we try to change things like Types, async/await expressions, lambdas, and LINQ expressions.
Here is a brief listing of its capabilities:
- Extending types by adding methods, properties, and constructors but not interfaces
- Adding or modifying async methods, await expressions, and iterators
- Adding or modifying Lambda and LINQ Expressions, given their inherent anonymous functions
- Altering generic code and editing partial classes
- Modifying namespace declarations and using directives
- Adding or modifying Custom attributes
What Hot Reload Can’t Do?
While in many cases it will work flawlessly, there are certain code changes and situations where it won’t work properly:
- Modifying existing interfaces and adding finalizers
- Changing abstract methods into non-abstract, or adding new abstract, virtual, or override members (adding non-abstract members to abstract types is allowed)
- Modifying
Enumtypes - Altering type parameters, base types, or delegate types
- Editing a
catchsection that contains an active statement in thetry-catchblock - Deleting types
- Editing a member containing an Aggregate, Group By, Simple Join, or Group Join LINQ query
Best Practices
We should follow best practices to ensure the best experience:
- Continuously validate and test our application behavior after applying code changes
- Target-specific code changes
- Avoid extensive code refactoring
- Validate changes incrementally
- Ensure well-structured code and adherence to SOLID principles
- Backup and commit code before using it to ensure a clean codebase for experimentation
How to Use Hot Reload Effectively
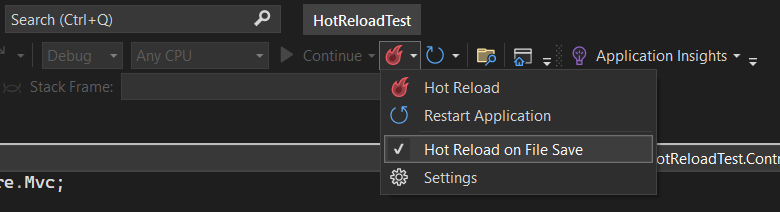
First, we must ensure Hot Reload is feasible for our application version and type. Then, to use it we simply start the application. We then apply our changes, press the hot reload icon (red fire icon), and voilà, our changes appear in real-time. It’s worth mentioning that there are multiple ways to apply it, by pressing the icon, but we can also check the “Hot Reload on File Save” to accelerate our experience:
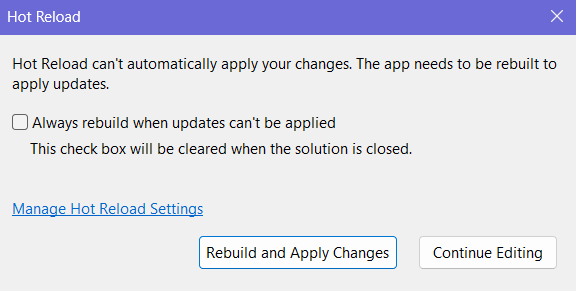
If we make changes that are not supported, we will get the following warning. So we have a chance to revert our changes or restart the process:
Command Line Usage
To use Hot Reload with the .NET CLI, we can run:
dotnet watch run
The dotnet watch command actively monitors file changes. While the run command specifies what to execute when a file changes. If we change our source file, dotnet watch tool detects this change and automatically reloads the application, if possible.
If we want more control over when our changes are applied, we can use the following command:
dotnet watch run --no-hot-reload
This command runs our application without hot reload. Hence, to restart the application, we will need to manually press Ctrl + R in the terminal where we are running dotnet watch.
How to Enable Hot Reload
New projects enable it by default. We can manually enable it or disable it by modifying the profiles property of the Properties/launchSettings.json file:
"hotReloadProfile": "<value>"
Depending on the project type, possible values are blazorwasm or aspnetcore. On the other hand, to disable it, we simply set the value to false:
{
"profiles": {
"dotnet": {
"commandName": "Project",
"hotReloadProfile": false
}
}
}
Conclusion
Hot Reload, evolving from Edit and Continue, is a powerful time-saving feature. Moreover, in this article we witnessed Hot Reload in action, showcasing the ability to make real-time code changes and reduce context-switching. But it isn’t without its limitations. While it excels at code-level adjustments and UI refinements, it may struggle in cases of complex state management. Developers should use it wisely, considering its limitations and best practices.