Visual Studio is a Microsoft IDE that is used by many developers worldwide every day. It is a great tool that provides a lot of interesting and very useful features to make a developer’s life a lot easier, but often, especially when we are new to the IDE we don’t utilize its full power.
In this article, we are going to talk about some of these Visual Studio features that helped us a lot in our careers and increased our productivity many times over.
We are not going to talk about any of the plugins or additional tools that could be installed in Visual Studio in this article. We are going to work only with the Visual Studio built-in features.
Navigation in Visual Studio
Let’s see how we can improve our navigation in Visual Studio.
Navigation Through the Active Windows
To navigate through the active windows in Visual Studio, the logical solution would be to use our mouse and open a required window.
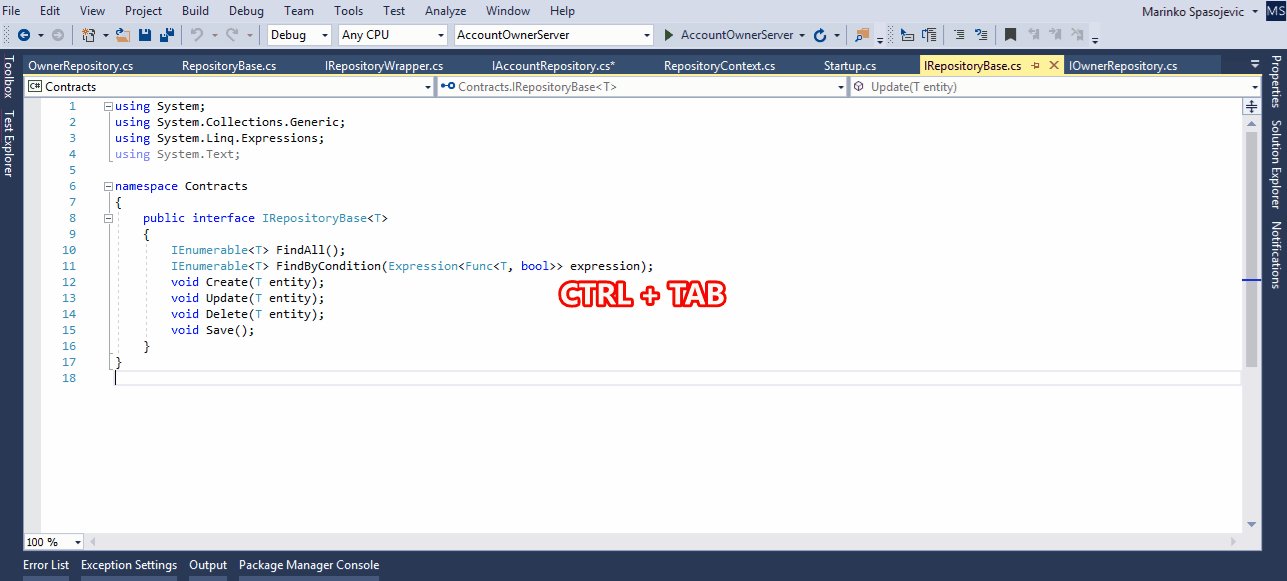
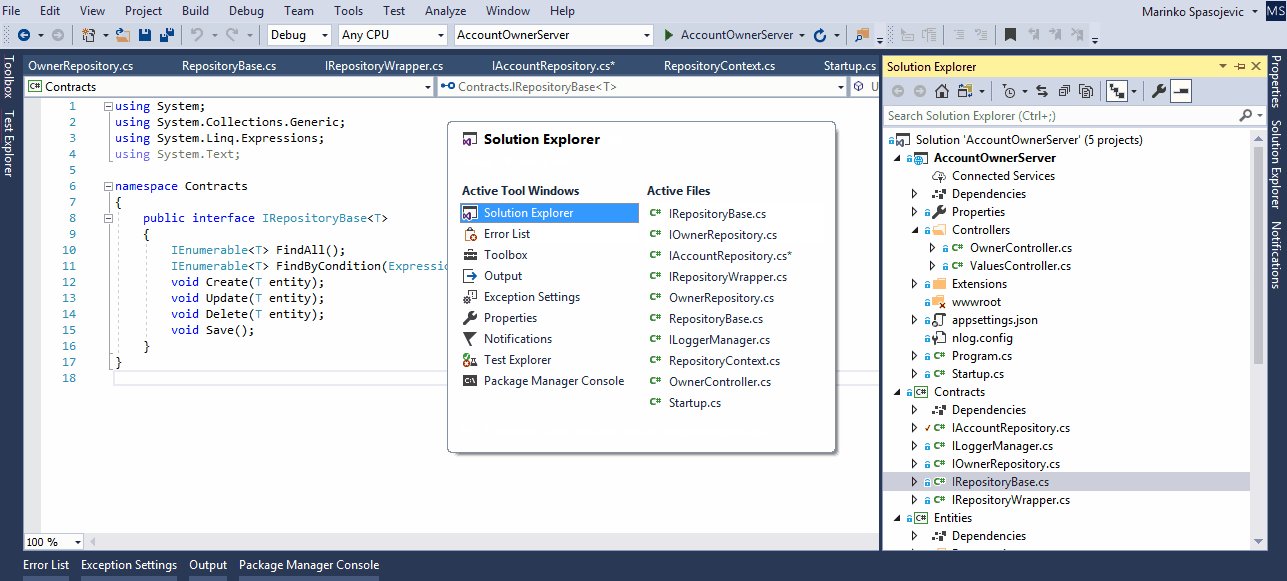
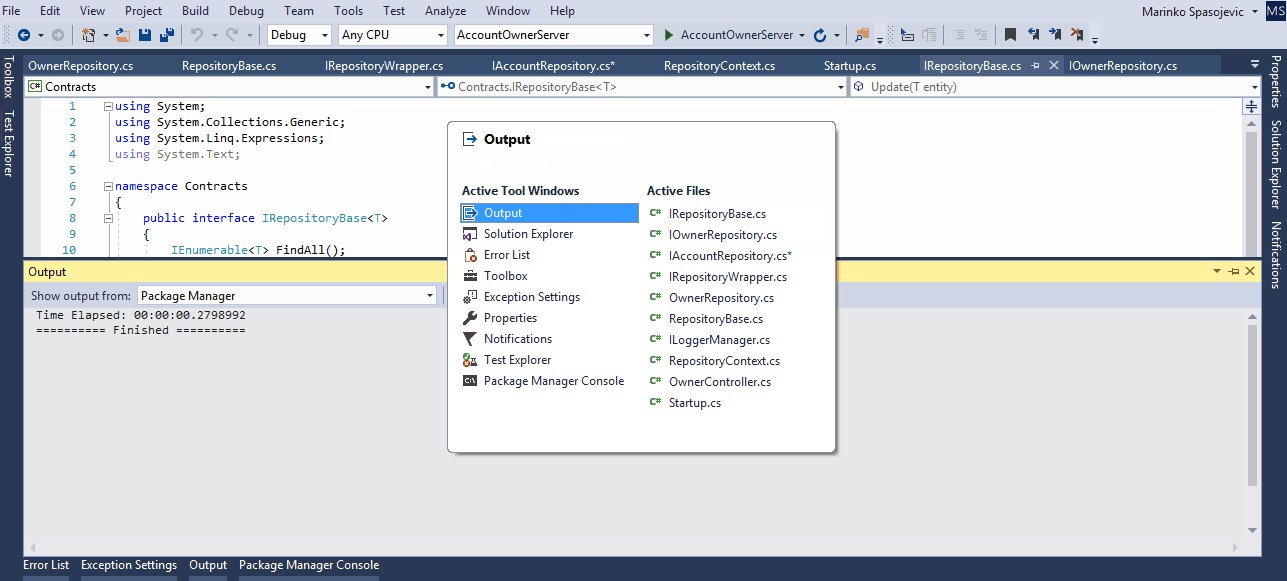
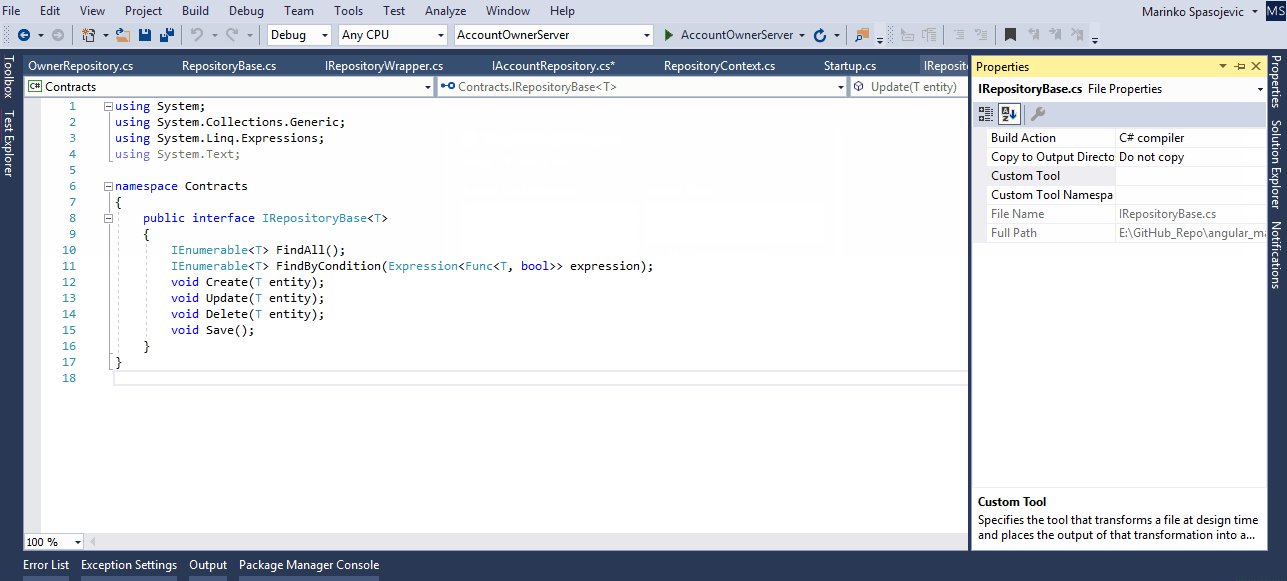
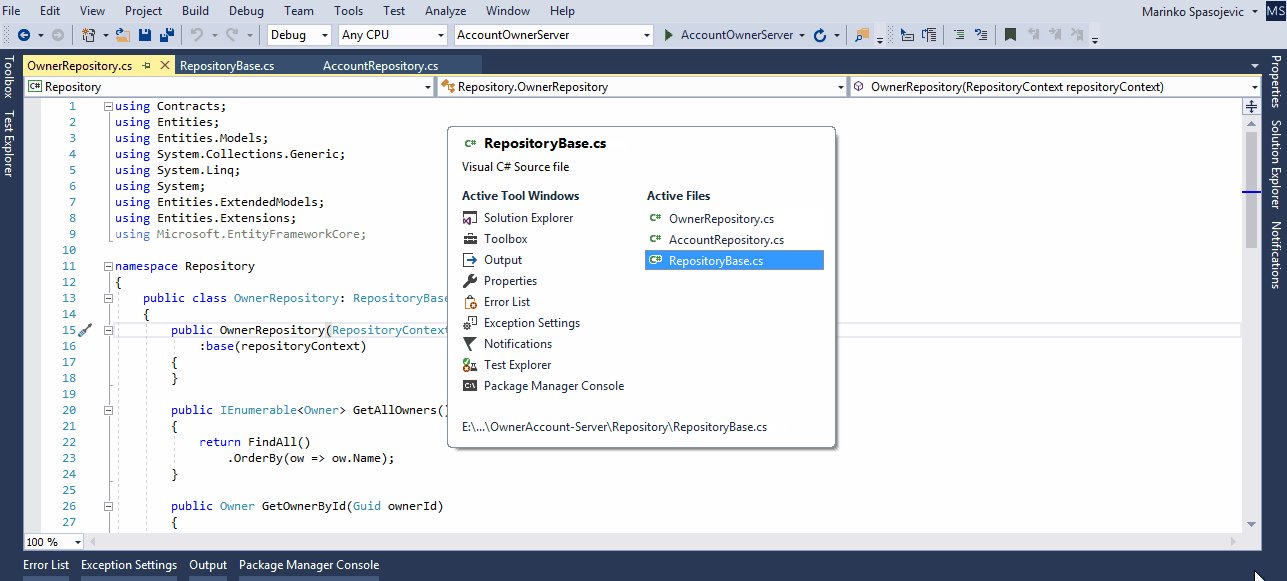
But, while we write our code, we want to execute our side actions as fast as possible without moving our hands from a keyboard. So instead of using a mouse, we can use the CTRL+TAB combination. As soon as we do that, we can select a required window with the arrow keys:
Navigation Through the Active Tabs
In the same way that we navigate through the active windows, we can navigate through the active tabs. So, all we need to do is to press CTRL+TAB key combination and to navigate with arrow keys. Furthermore, we don’t have to use arrow keys at all, after we press a required key combination while holding the CTRL key, we can just press the TAB key to navigate through the active tabs.
We can achieve the same thing with a different key combination CTRL+F6 or CTRL+SHIFT+F6 for the reverse navigation:
Closing the Currently Active Tab
When we want to close the tab we are currently at, instead of using a mouse to do that, we can press the CTRL+F4 key combination. This is a faster way and the tab is going to be closed for sure:
Navigation Through the Elements of a Class or the Whole Project
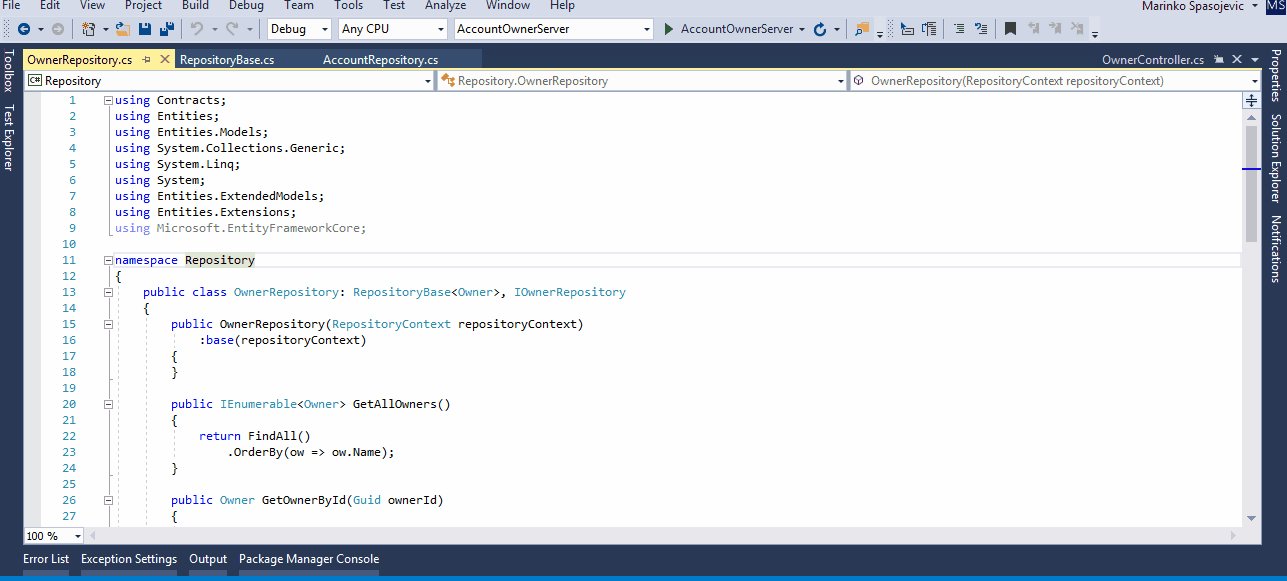
In a real-world project, we often find ourselves with many different classes and methods and finding a certain method in a class can take some time.
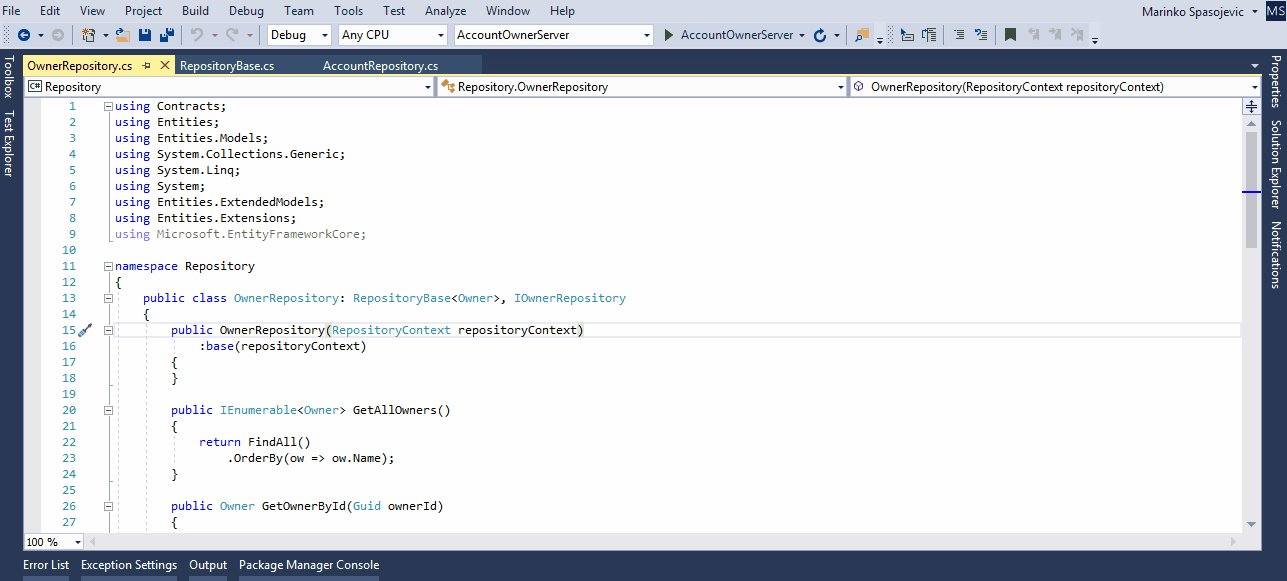
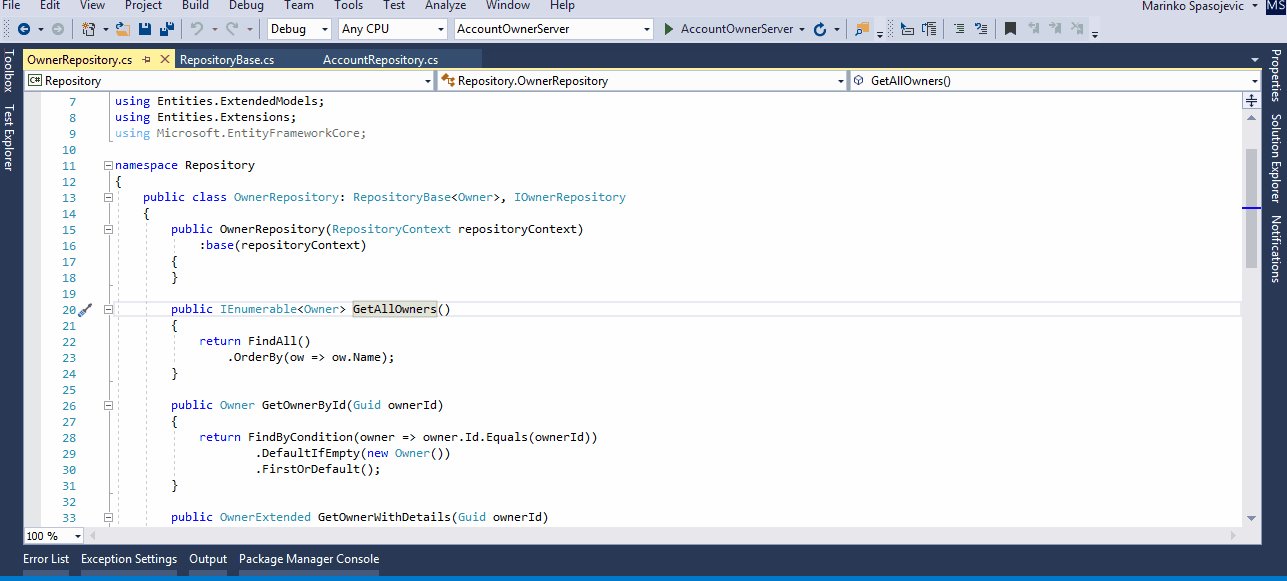
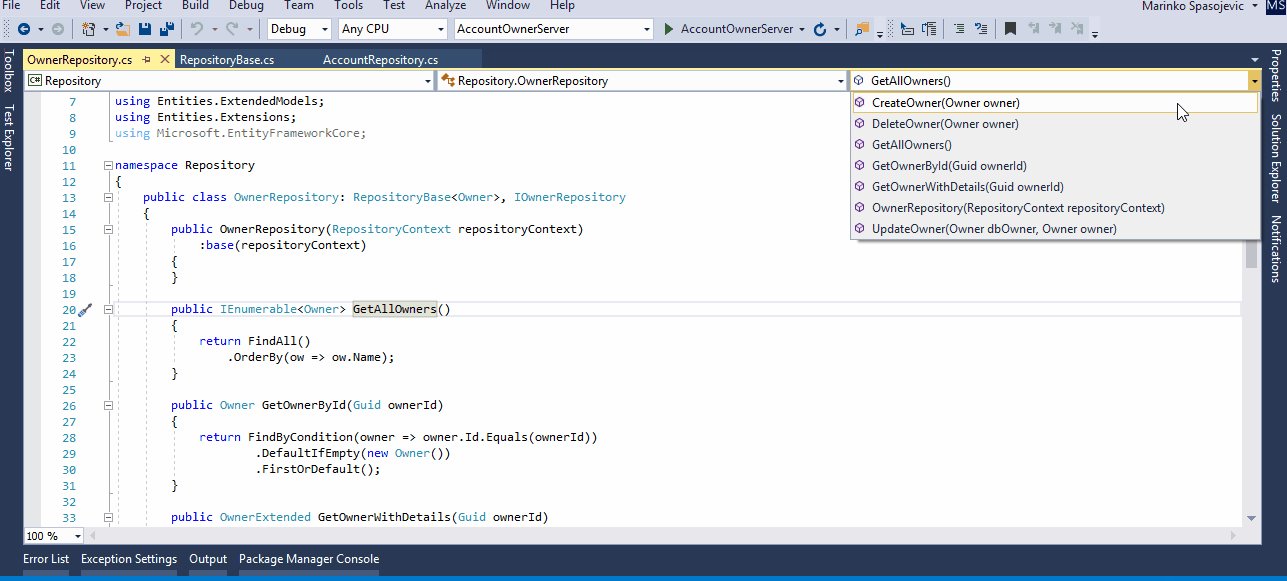
We can speed that up by using a Class Navigation Menu in the upper right corner of Visual Studio. As soon as we click on the menu’s arrow it will show us all the class members. Once we click on the required element, Visual Studio will navigate us to the required selection:
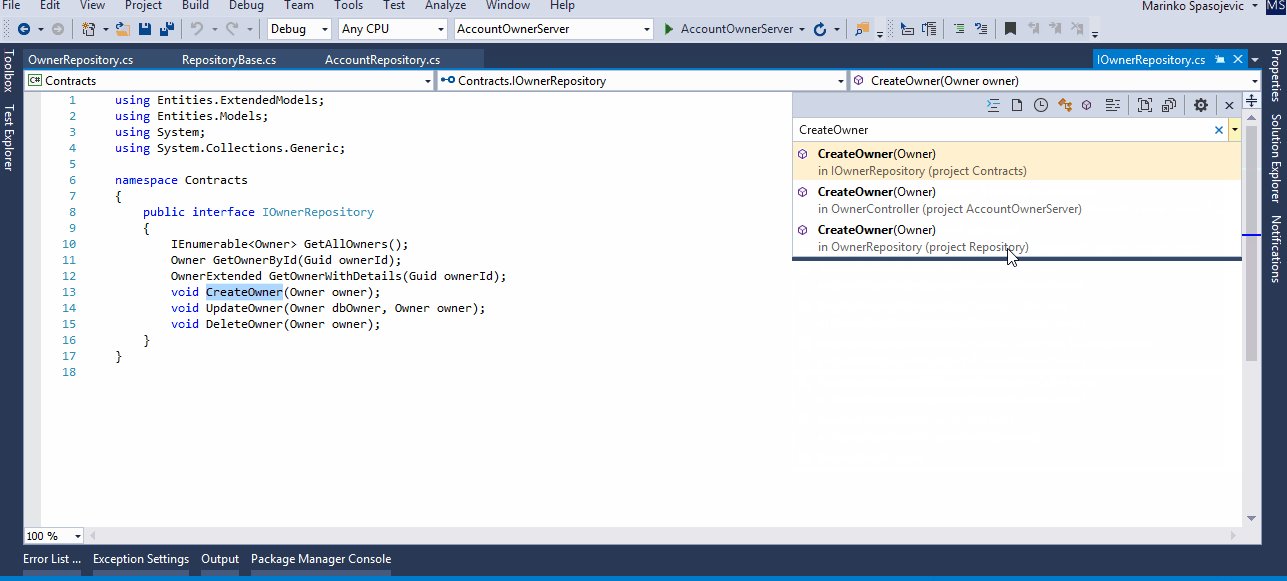
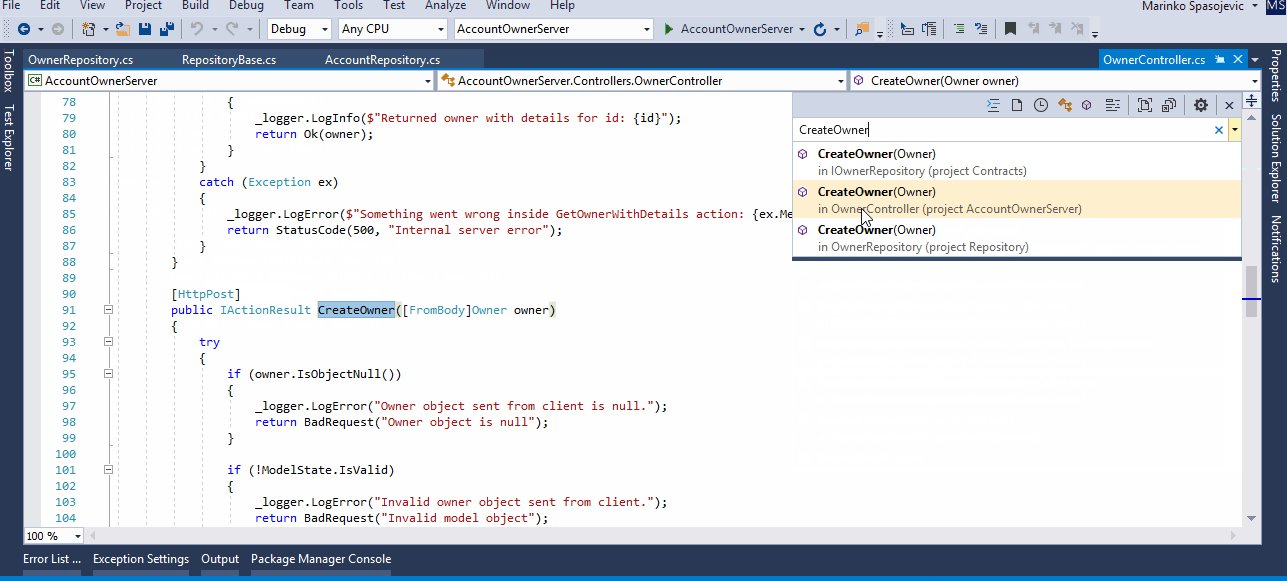
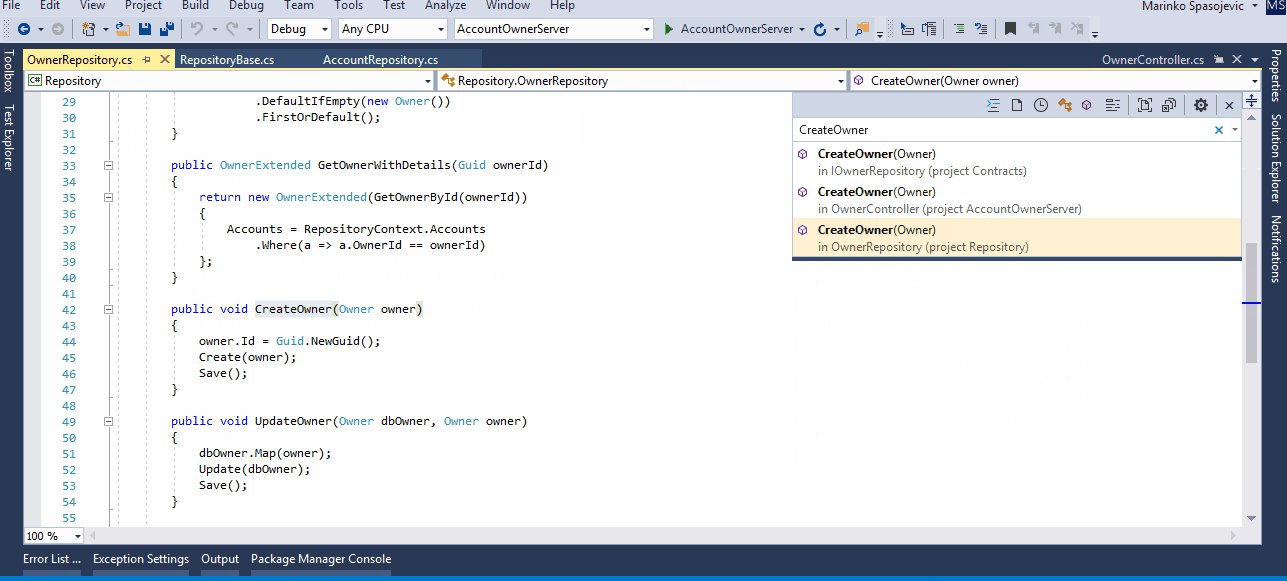
To achieve a similar effect, we can use the GoTo options (Edit => Go To), which provide us with different navigation features. But the one that we use the most is GoTo All option, which we can activate by hitting the CTLR+T key combination. It will search for the required term in the current class or an entire project as well:
Navigation Through the Definition and Implementation
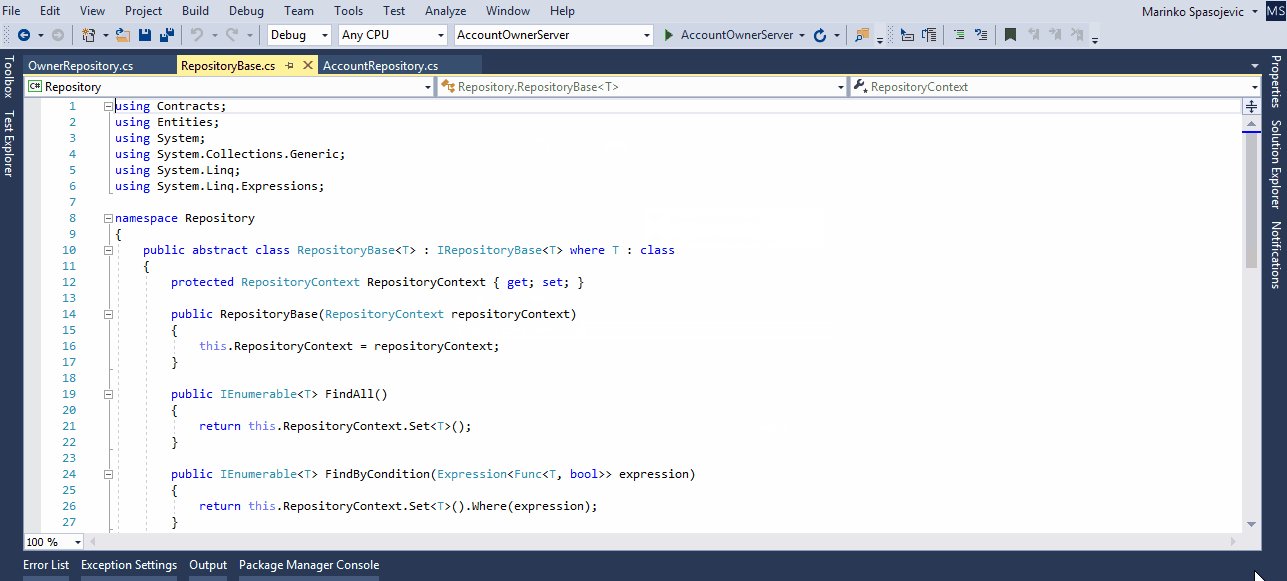
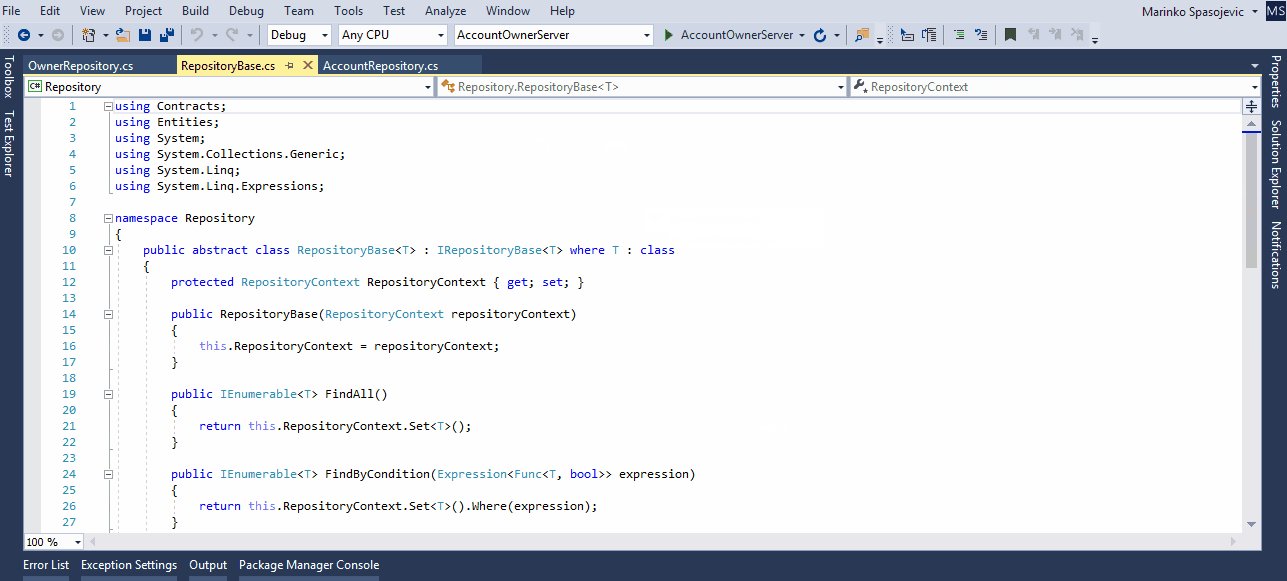
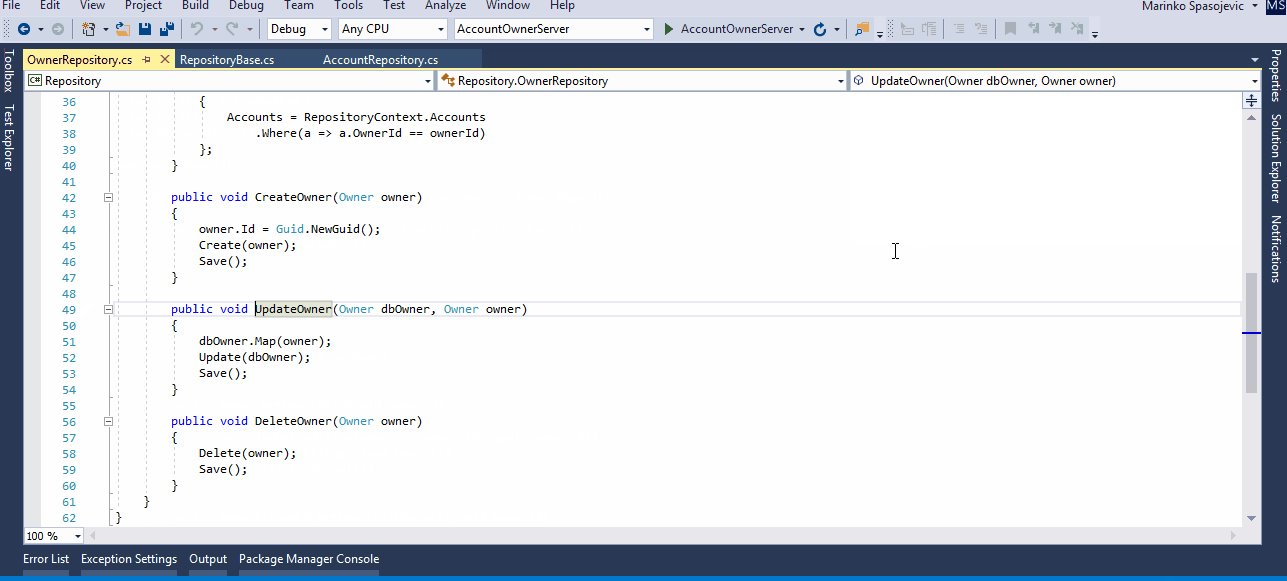
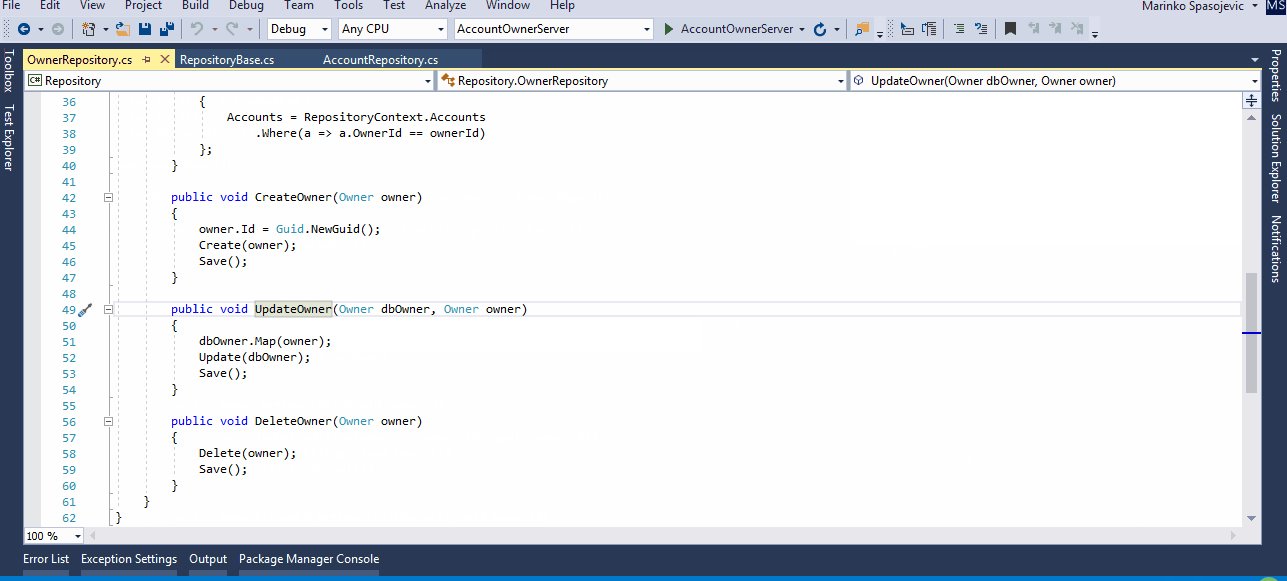
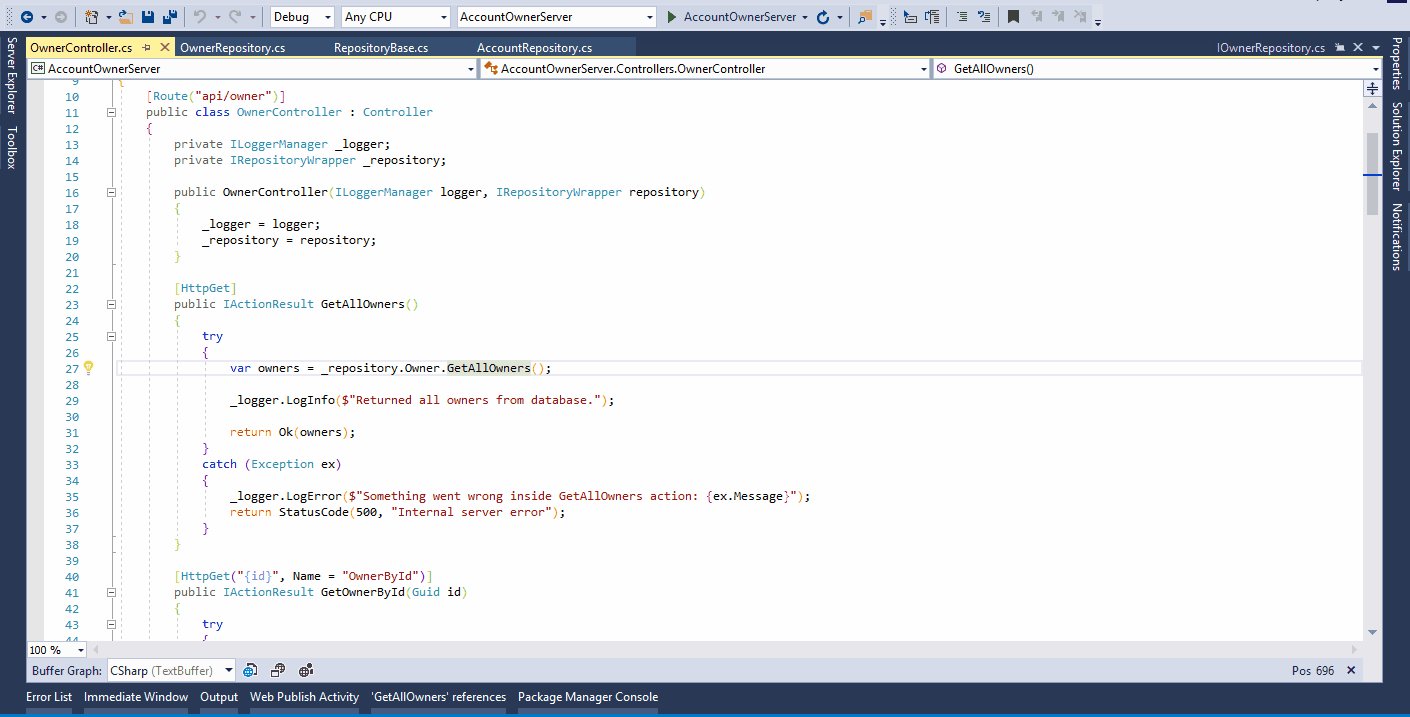
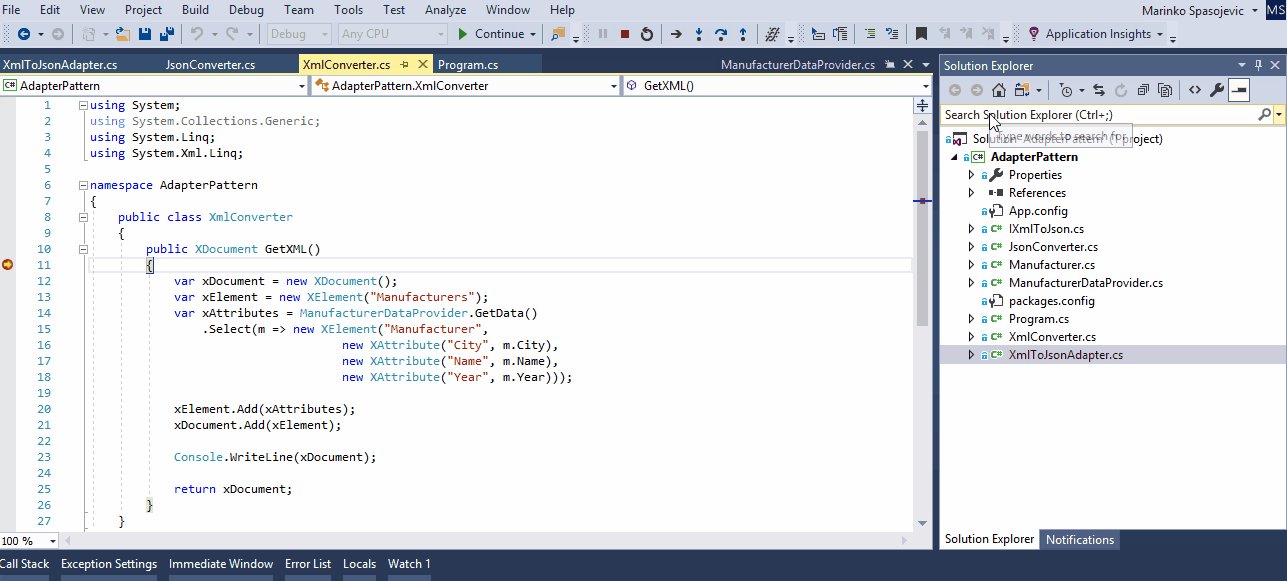
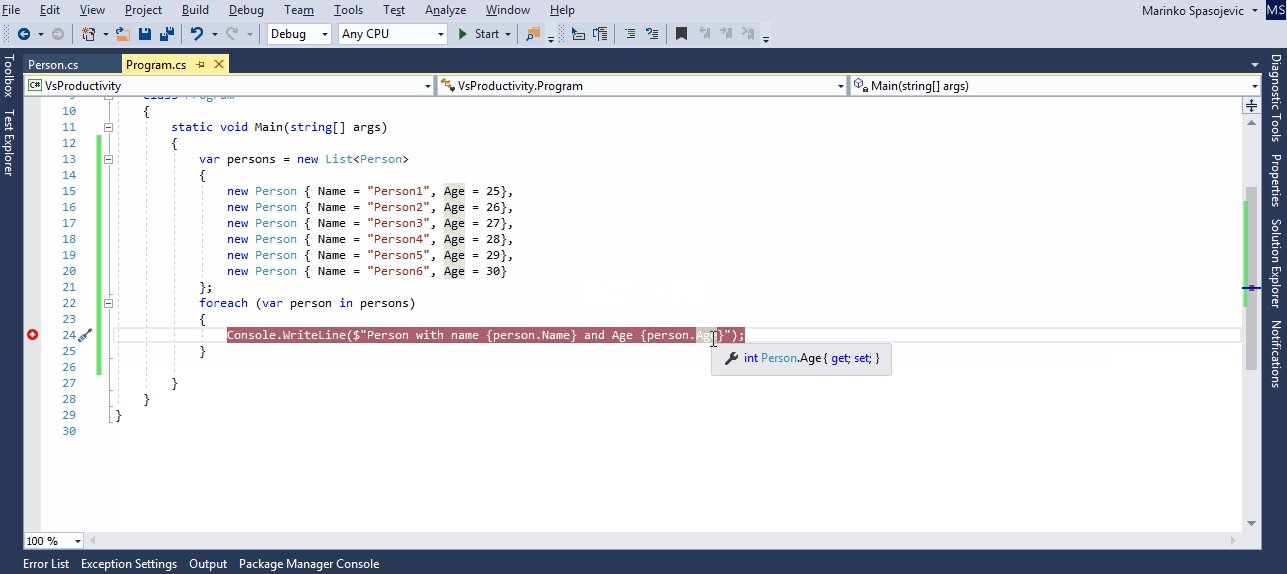
When we want to see the definition of a member implemented in a class we are currently in, we can do that by right click on that member’s name and then choose the Go To Definition option. And this works well, but the faster and better way is to just place a cursor on that member we want to see the definition for and to hit the F12 button. Once we are done with the definition and want to go back, we can hit CTRL+ – key combination, to return to the location we came from.
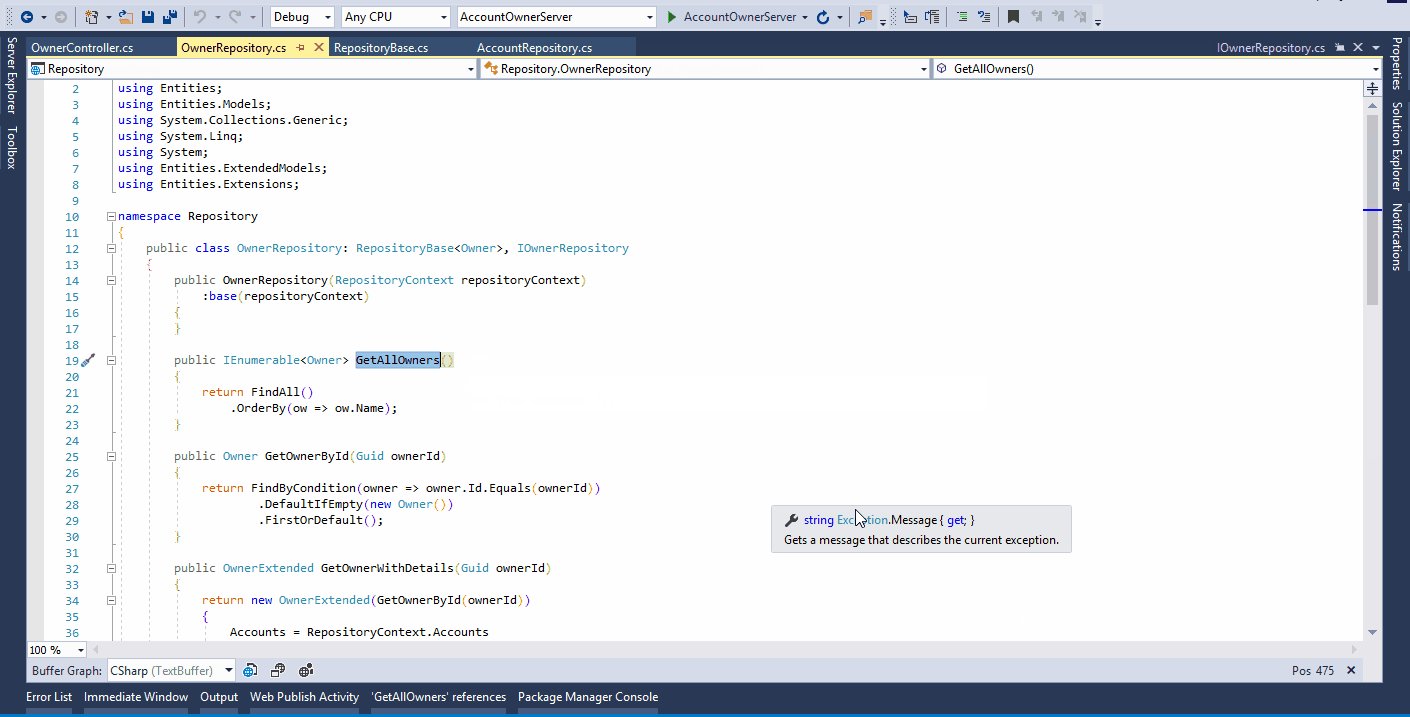
But in many cases inspecting the definition of the member isn’t enough for us. Instead, we want to see the implementation of a particular member. To do that, we can hit the CTRL+F12 key combination.
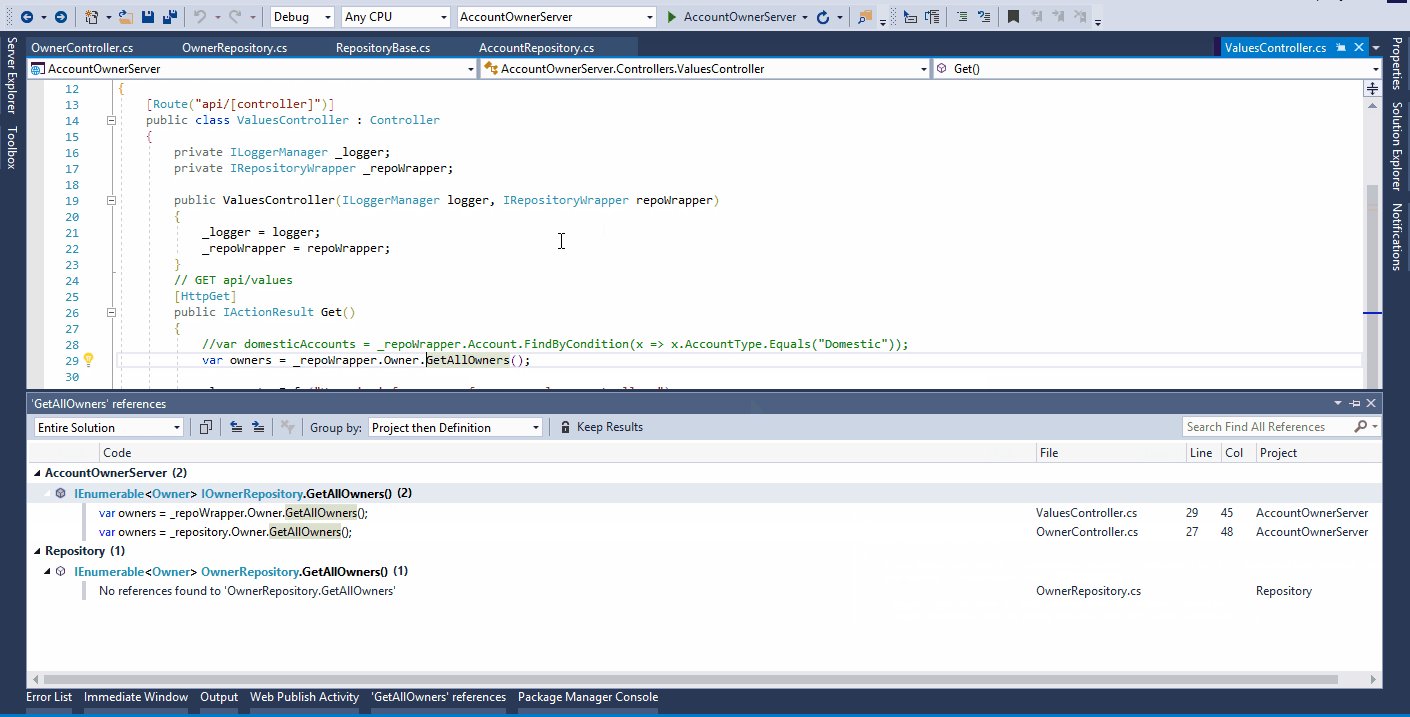
To find all the references for the required member, we can use the SHIFT+F12 key combination. Then we can simply navigate through the opened window with all the references.
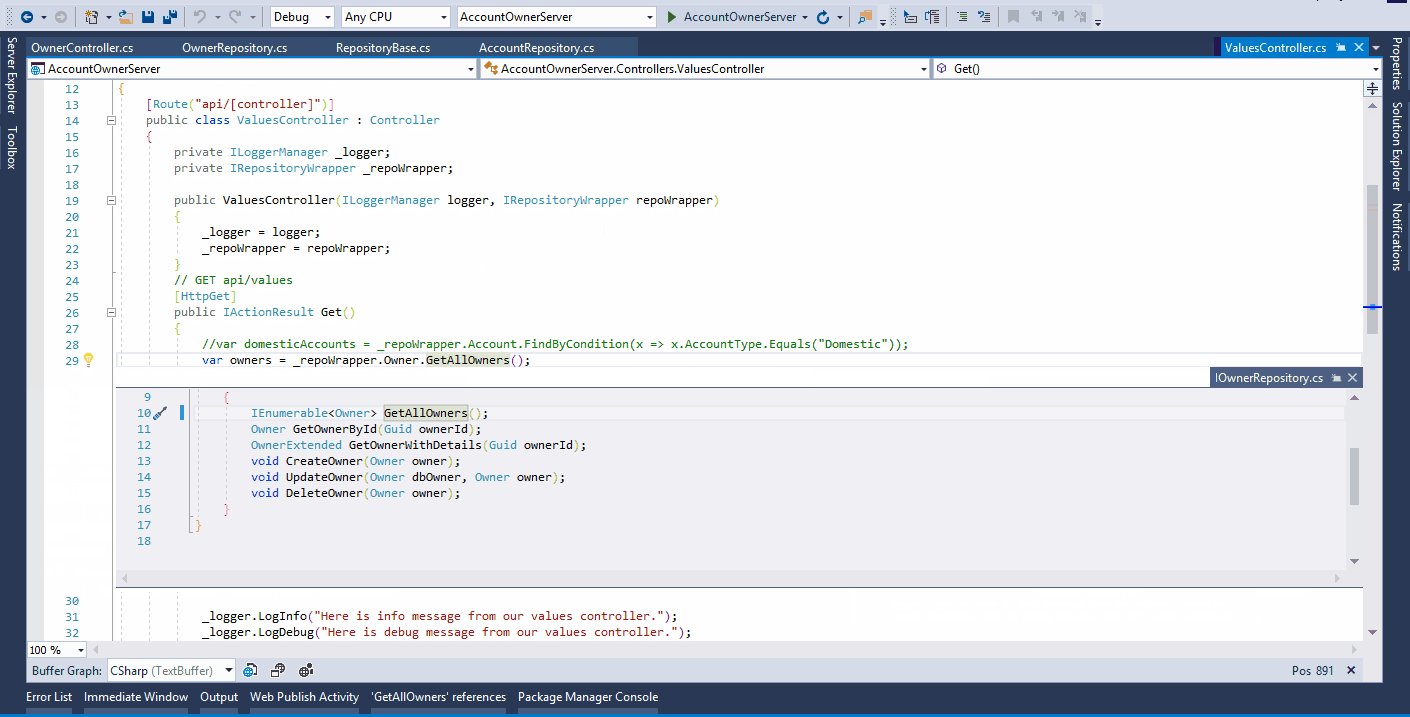
Finally, we can examine the member’s definition but without moving to the file this definition exists in. To do that, we can use the ALT+F12 key combination:
Debugging
Debugging is an inevitable process of software development and even though it helps us a lot to analyze the code, it could be time-consuming if not used properly. There are several techniques which can speed up the debugging process.
Placeholders and Stepping Through Code
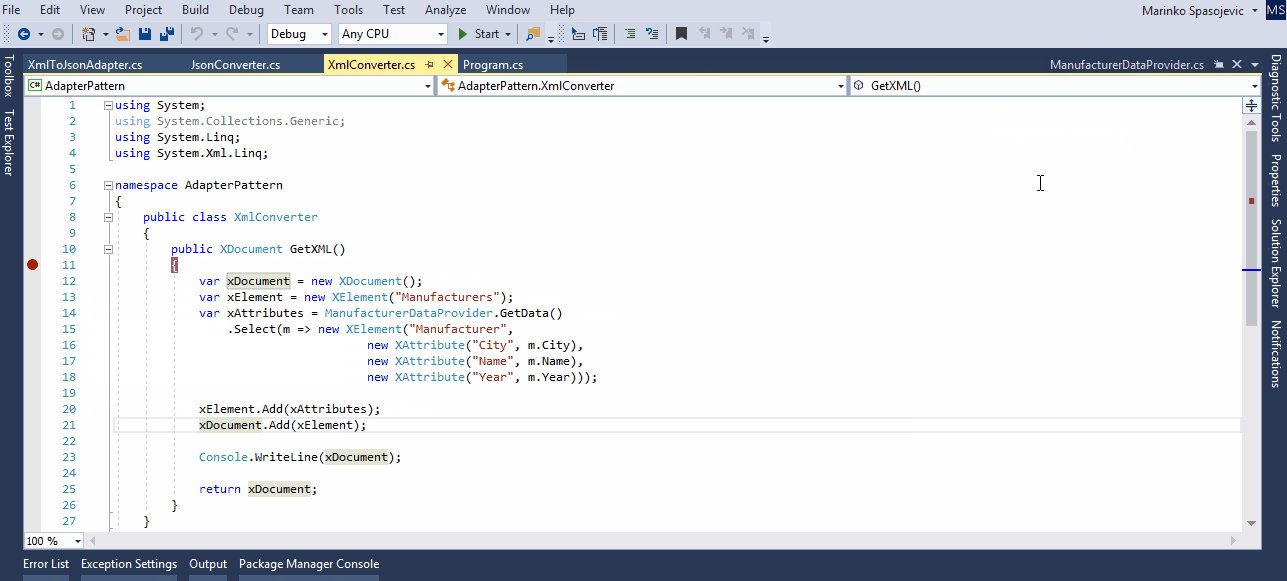
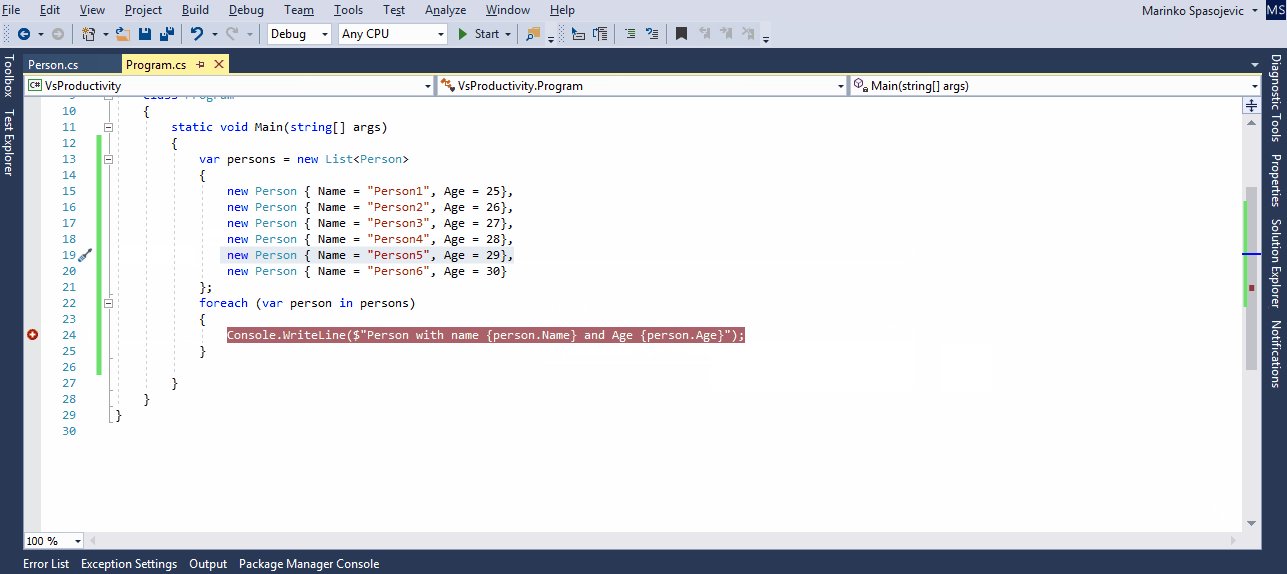
Instead of placing breakpoints with the left mouse click and then selecting the breakpoint option, we can hit the F9 key to insert a breakpoint. After that, we can use the F5 key to start our app in a debugging mode.
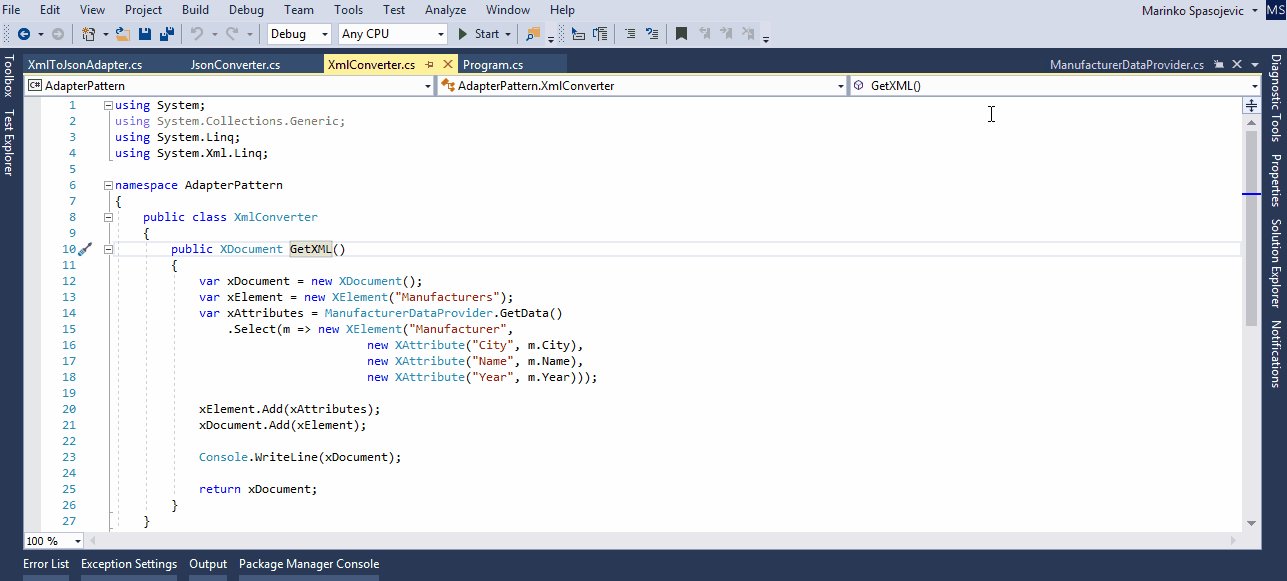
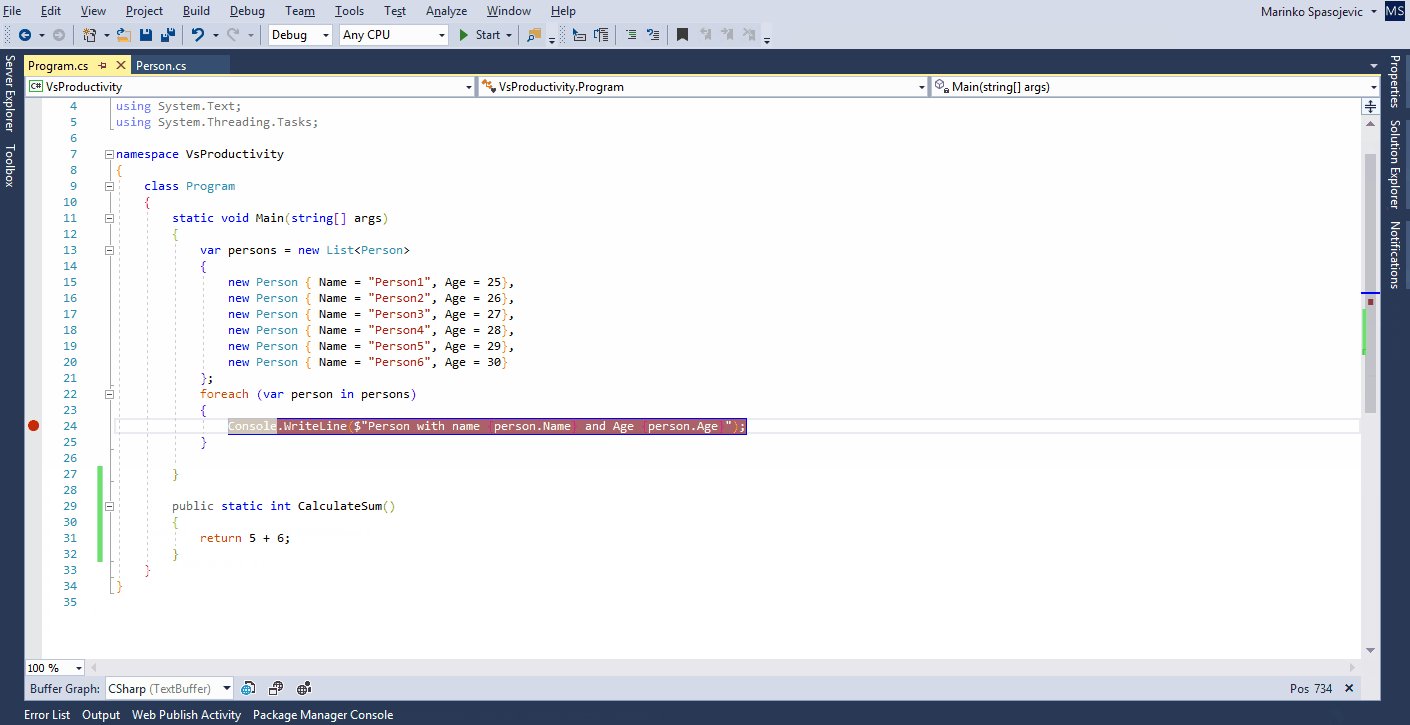
Once we are in debugging mode, we can navigate through our code by using our mouse and commands that are usually on top of the Visual Studio’s screen:
But, of course, there is a better and faster solution without using a mouse and clicking on those buttons. That’s right, we can use our keyboard. To step over the line, we can use the F10 key and instead of the step into a button, we can use F11 key. Finally, instead of the step out button, we can use SHIFT+F11 key combination.
Once we are finished with debugging, we can hit SHIFT+F5 to stop debugging:
Conditional Debugging
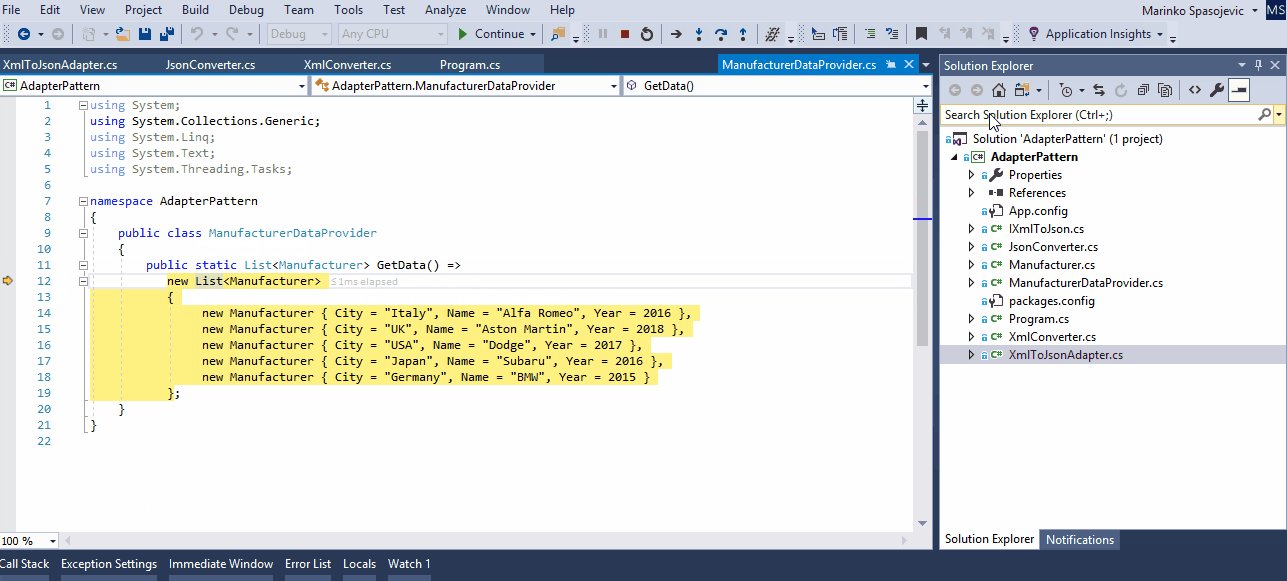
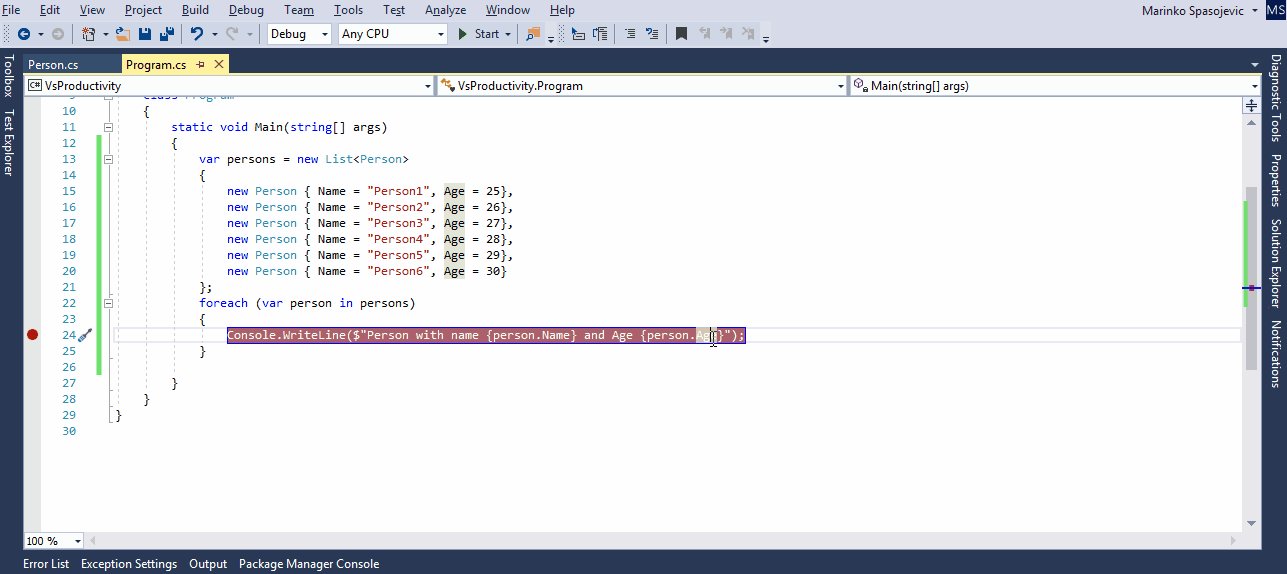
Sometimes we have a situation where we need to debug through a list of items to figure out what is wrong with a certain item. If we imagine that we, for example, have up to a hundred items in our list and the required item is on the 80th place, we realize how time-consuming debugging would be.
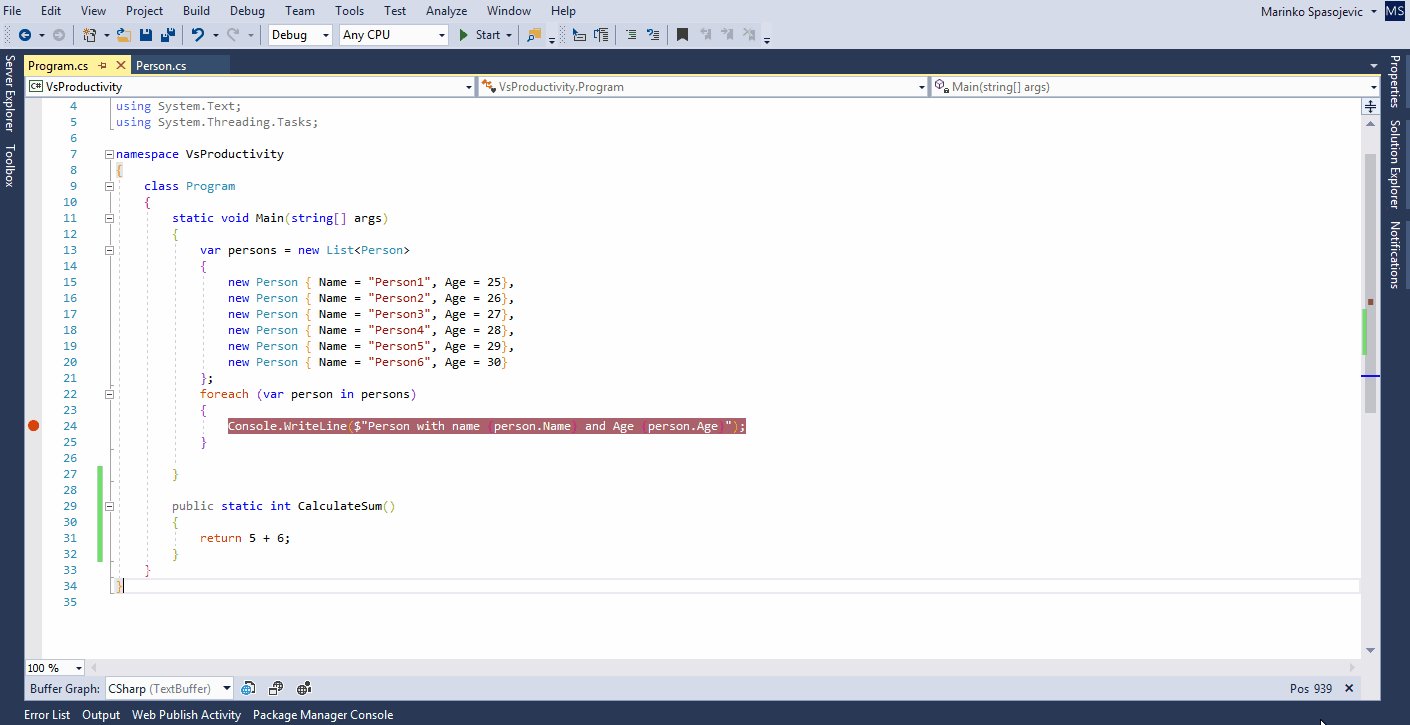
Fortunately, we can use conditional debugging to specify which item we want our breakpoint to be active for. To configure conditional debugging, we need to place a breakpoint first and then to use ALT+F9 key combination and right after to hit a C key:
Debugging Threads in Visual Studio
If we try to debug a code which is called from more than a single thread, that can prove to be quite challenging and time-consuming.
That’s because our debugging process will switch from thread to thread, making us repeat debugging process for every new thread and continue debugging process for the previous ones. In order to avoid thread switching during debugging, we can lock our debug process for a single required thread.
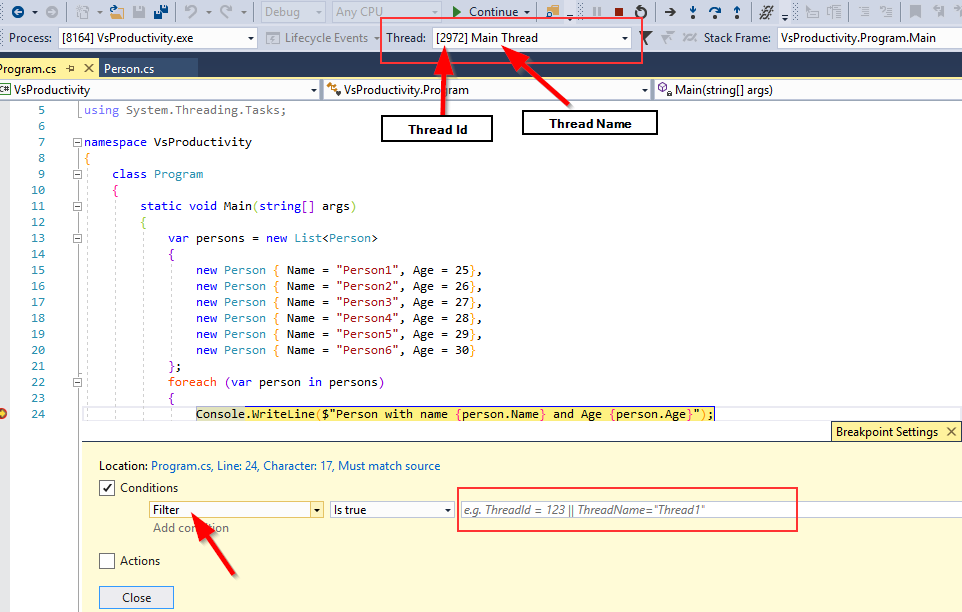
To do that, we have to repeat the steps required for the conditional debugging and then in the conditional window to select the Filter option in the Add condition input field. Finally, we have to add the thread id or a thread name in the last input field in the format „ThreadId = number“ or „ThreadName = “Name“ “:
Using Immediate Window
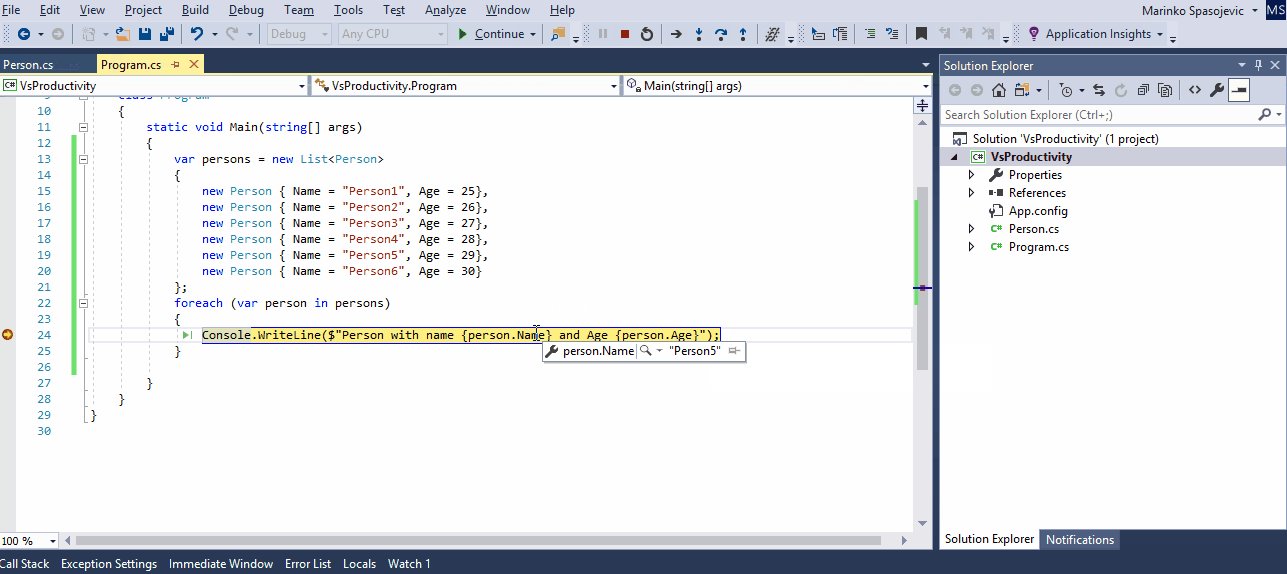
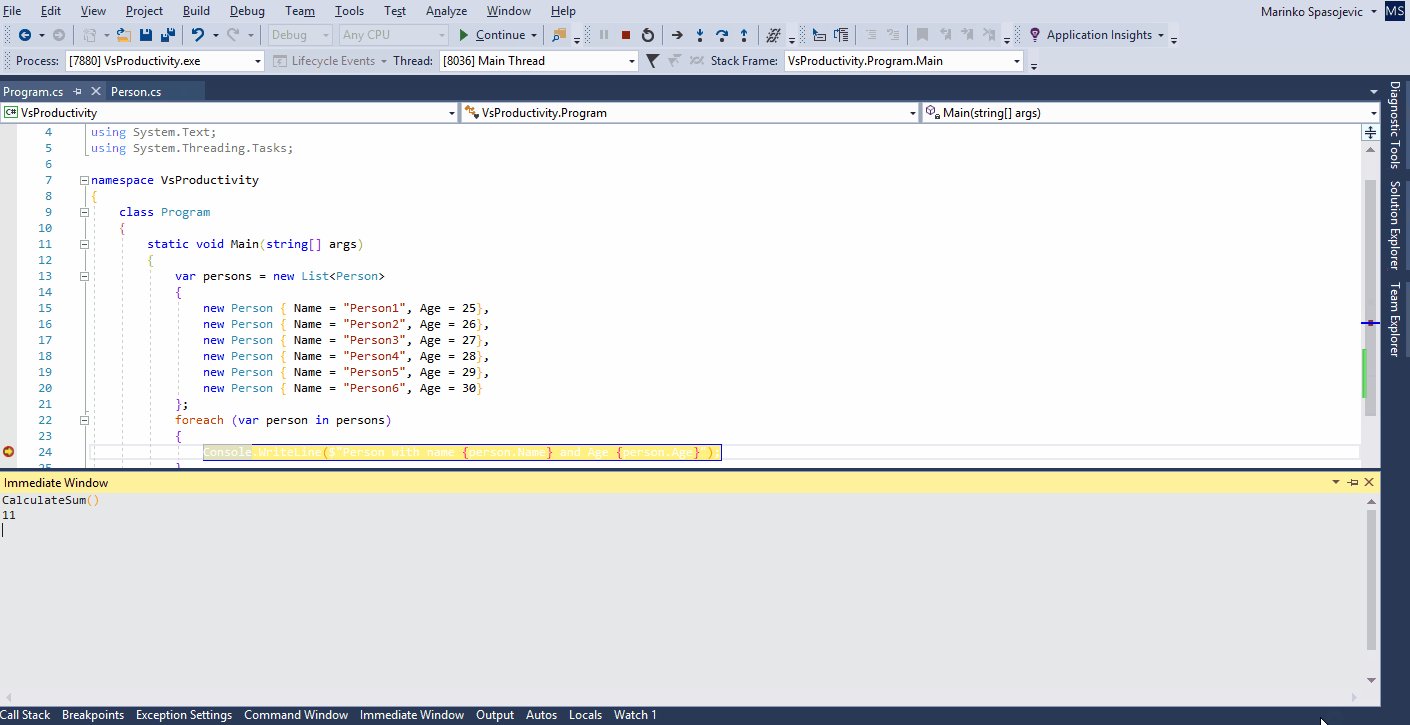
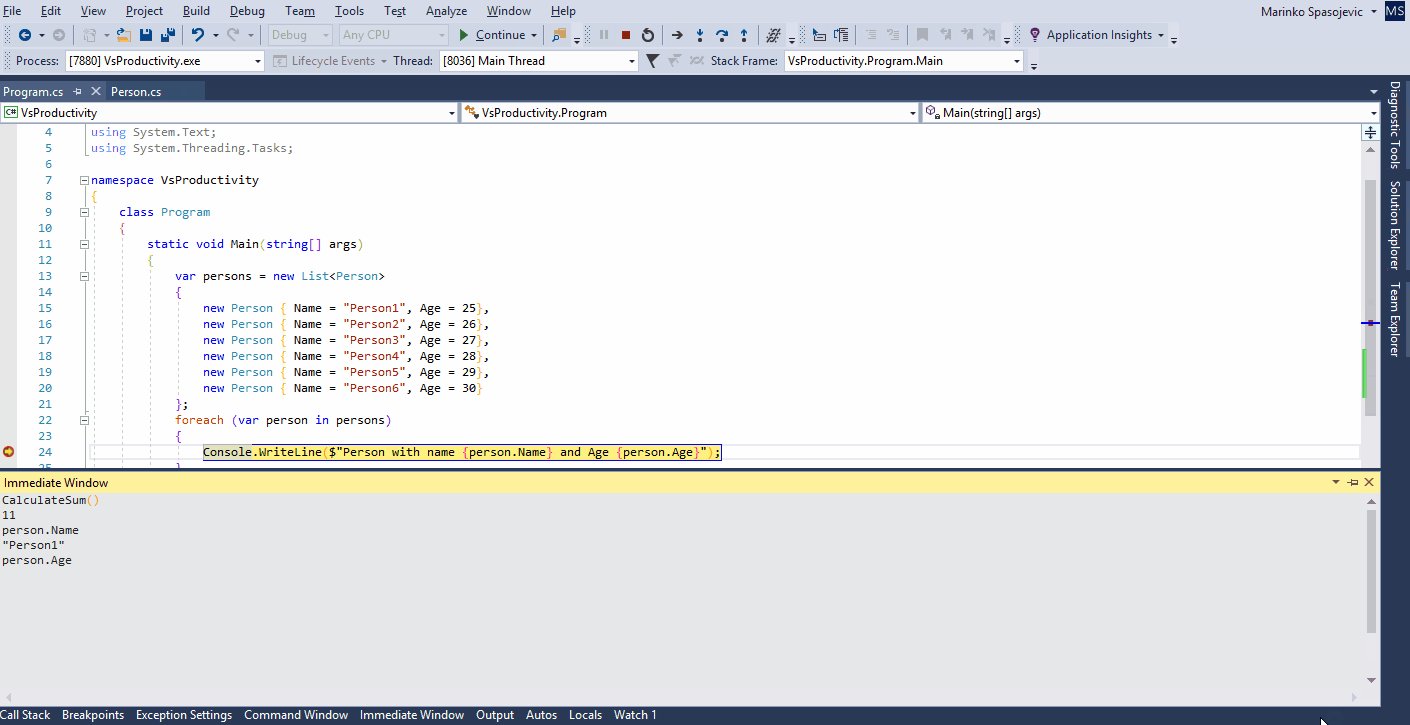
We can use the Immediate window to debug and execute expressions in our project. It is quite helpful when we want to check the results of the expressions or the variable values during the debug process. Of course, it doesn’t have to be used only during the debug process. We can execute any statement in the design-time as well.
To select the Immediate window, we can use the CTRL+ALT+I key combination:
Using Code Snippets
The code snippets are quite an important feature in Visual Studio because they provide a faster way of writing code in our project. Visual Studio has a lot of those snippets, but we are going to show only those that we think are used the most.
Snippet for Constructor
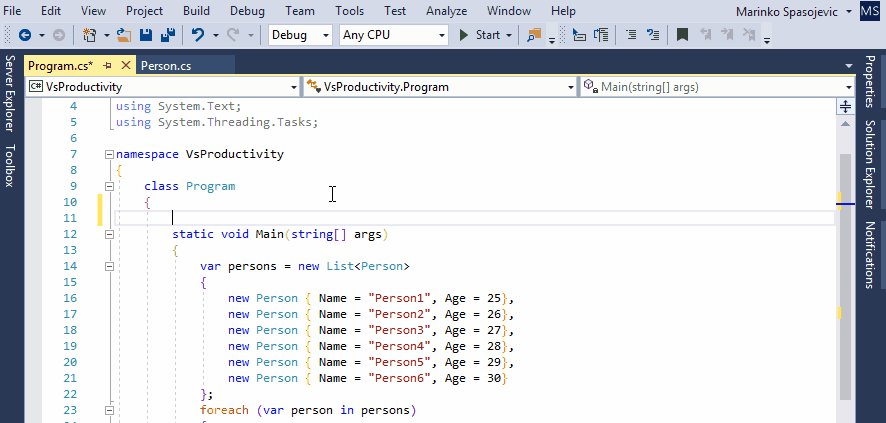
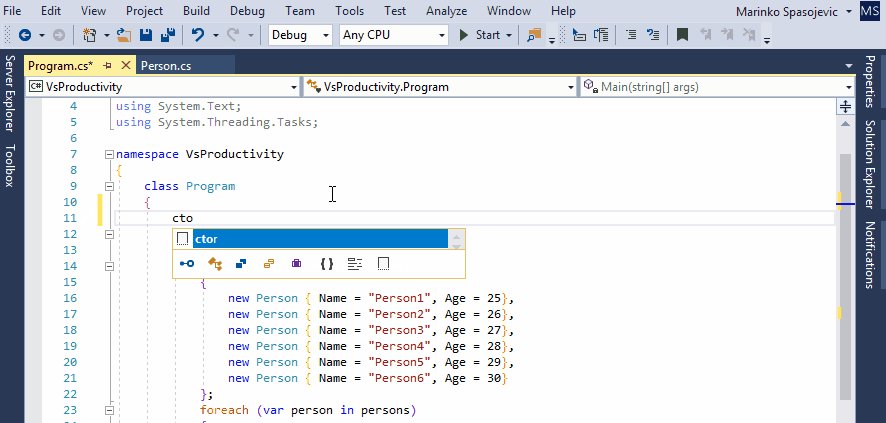
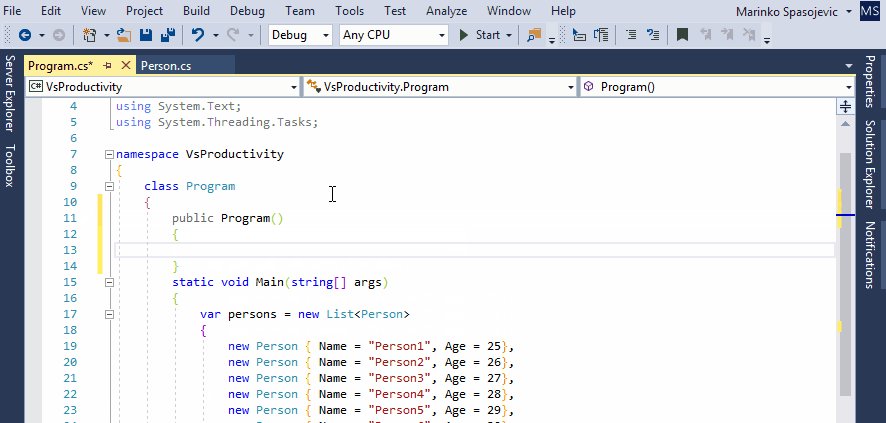
To create a constructor in our code, all we have to do is to type ctor and press TAB:
Snippets for Properties
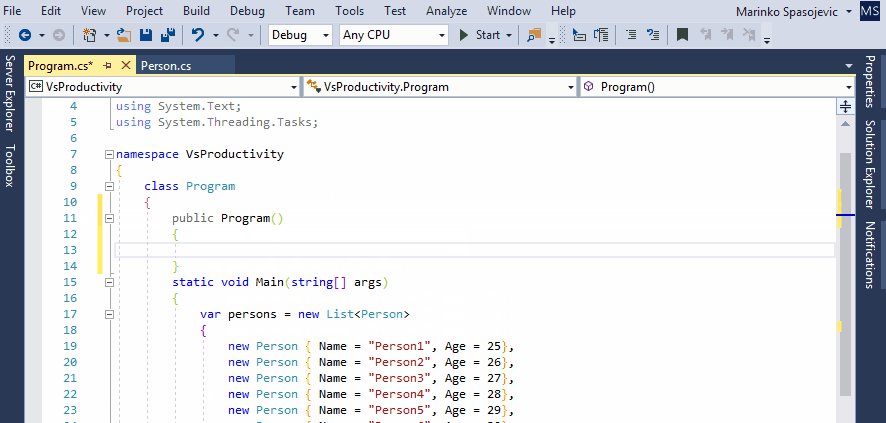
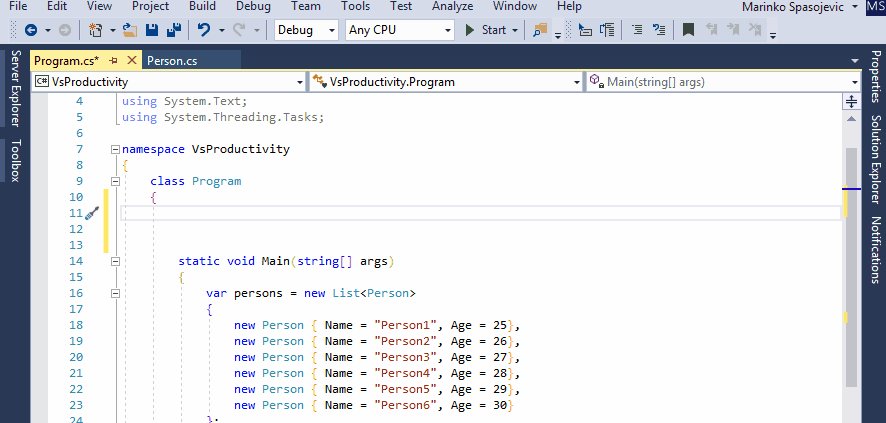
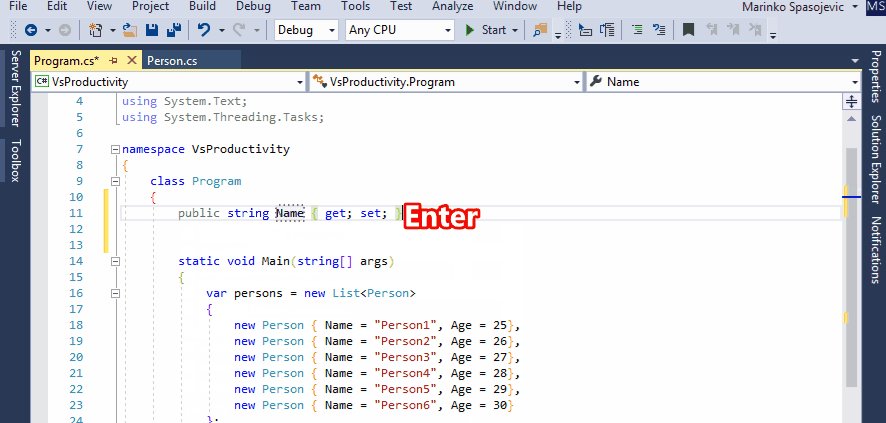
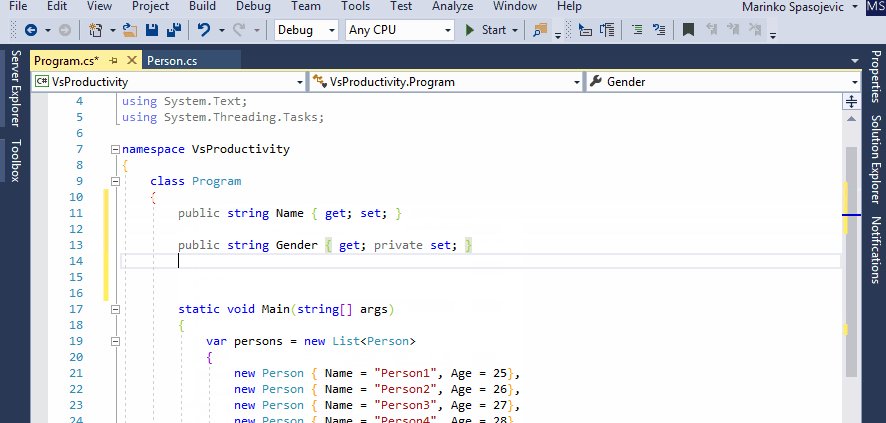
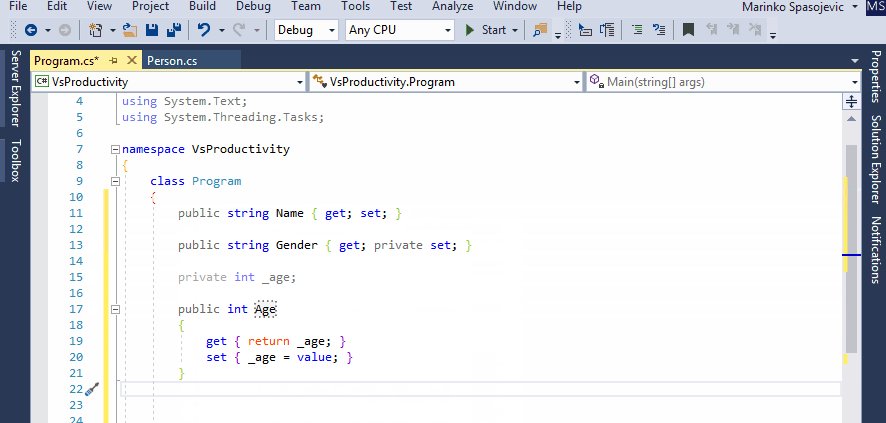
To create auto-implemented property, we have to type the prop key. If we want to have a private setter in our property, we need the propg key. In case that we want a full property along with its private variable, we can type propfull. With the TAB key, we can switch between the yellow fields which act as placeholders for our inputs. Finally, once we are done, we can press the Enter key:
Conditional Statements, Using and Try Catch
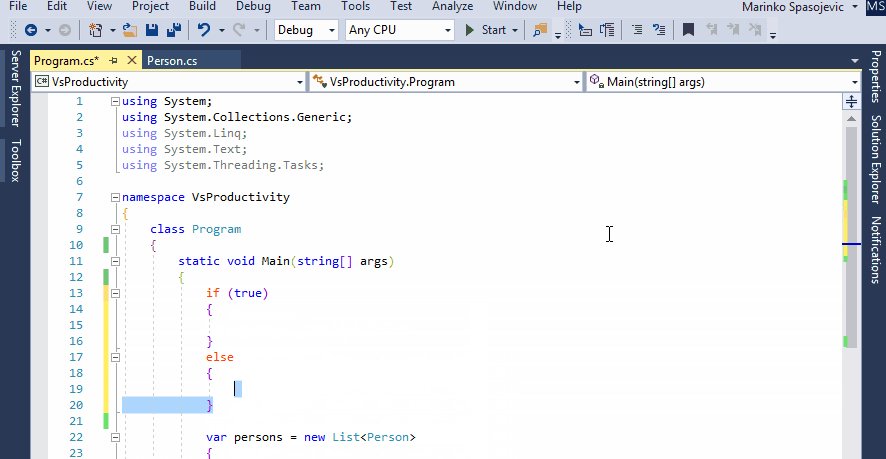
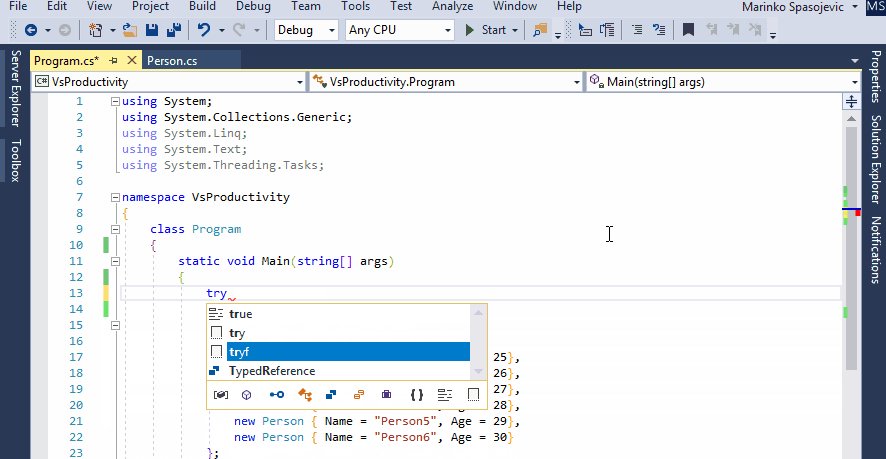
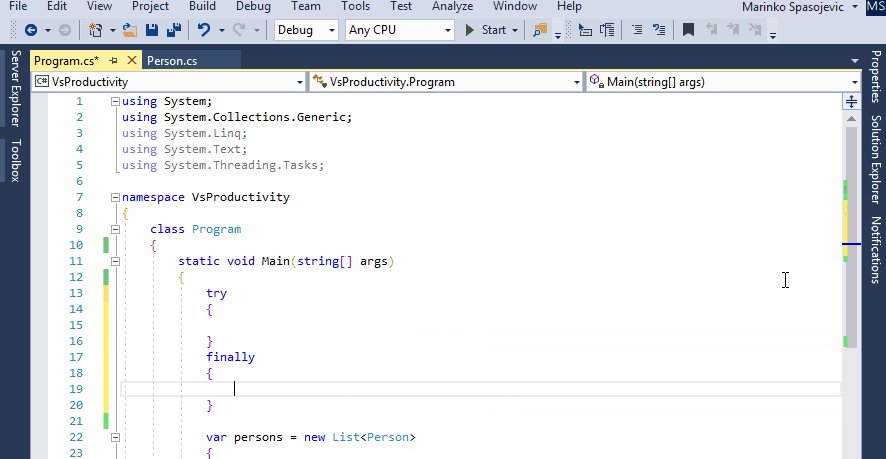
To create an if-else statement in our code we can use two code snippets: if and else. For the using block, we are provided with the using code snippet. Of course, we all want to write safe code. So, in order to do that we can use try snippet or tryf to even add the finally block:
Snippets for Loops and Console.WriteLine
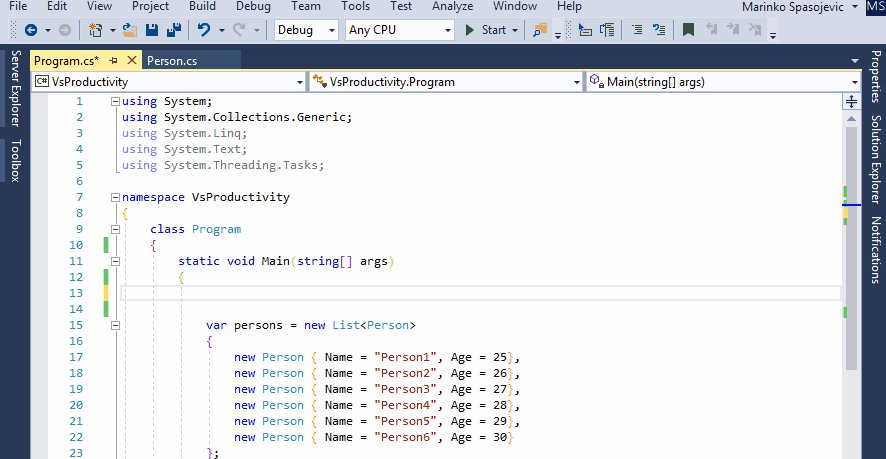
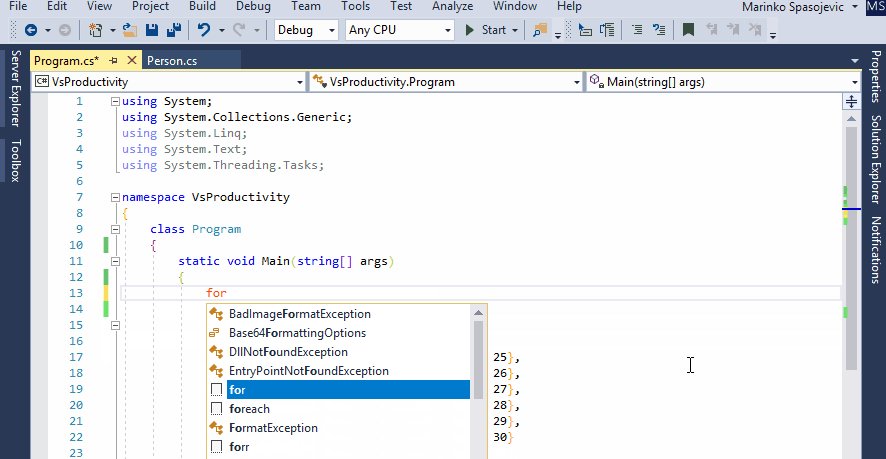
Loops are always an important part of our code, and of course, Visual Studio provides us with a couple of snippets for that as well:
- for => generates a for loop
- forr => reversed for loop
- foreach => generates foreach loop
- while => a snippet for the while loop
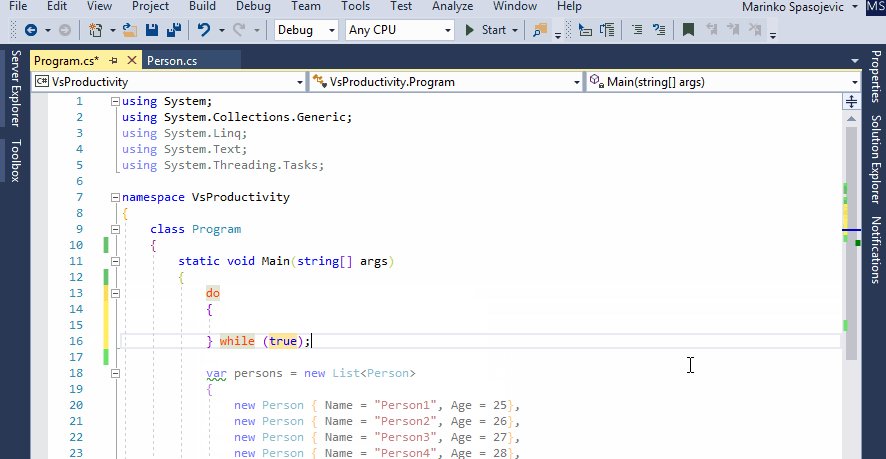
- do => creates a do-while loop
The faster way of creating the Console.WriteLine() statement is by using a cw snippet.
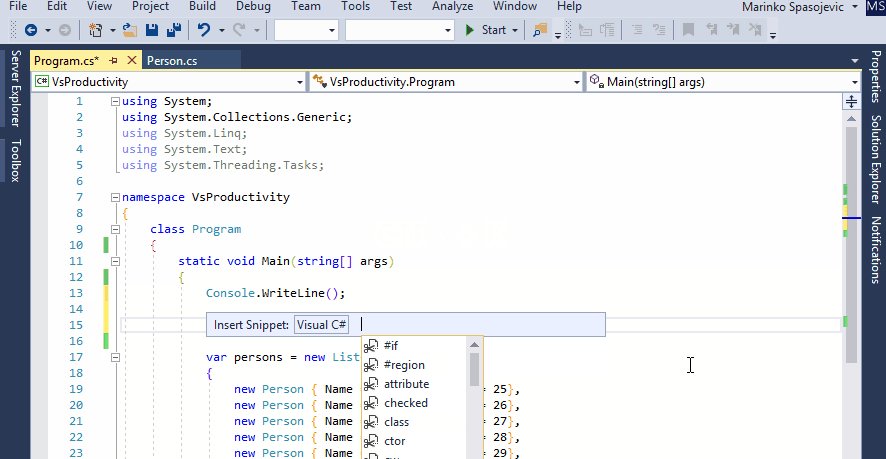
There are various built-in code snippets in Visual Studio, and we can find them all by pressing the CTRL+K key combination and right after the X key:
Creating Custom Snippets
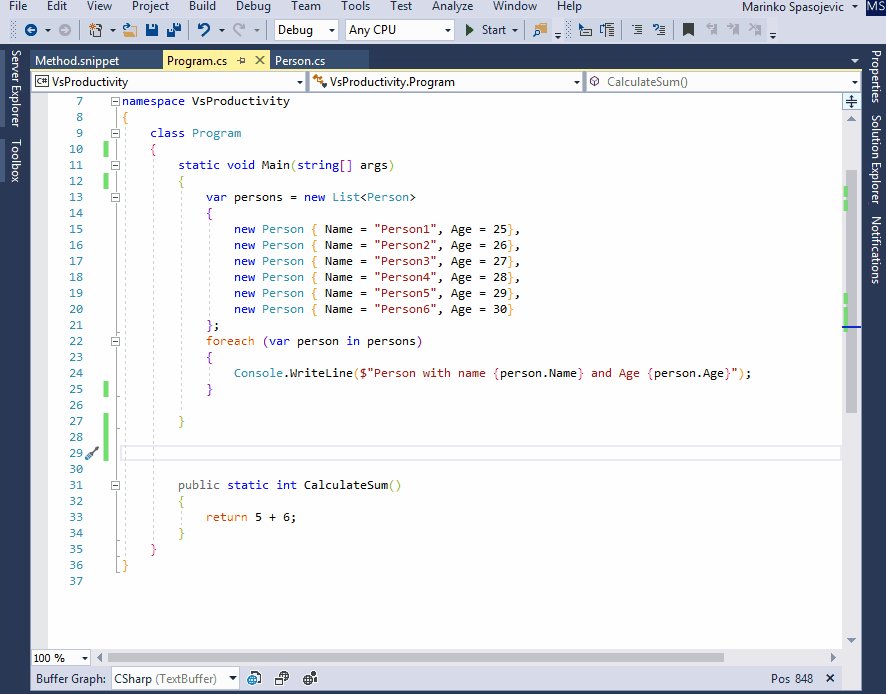
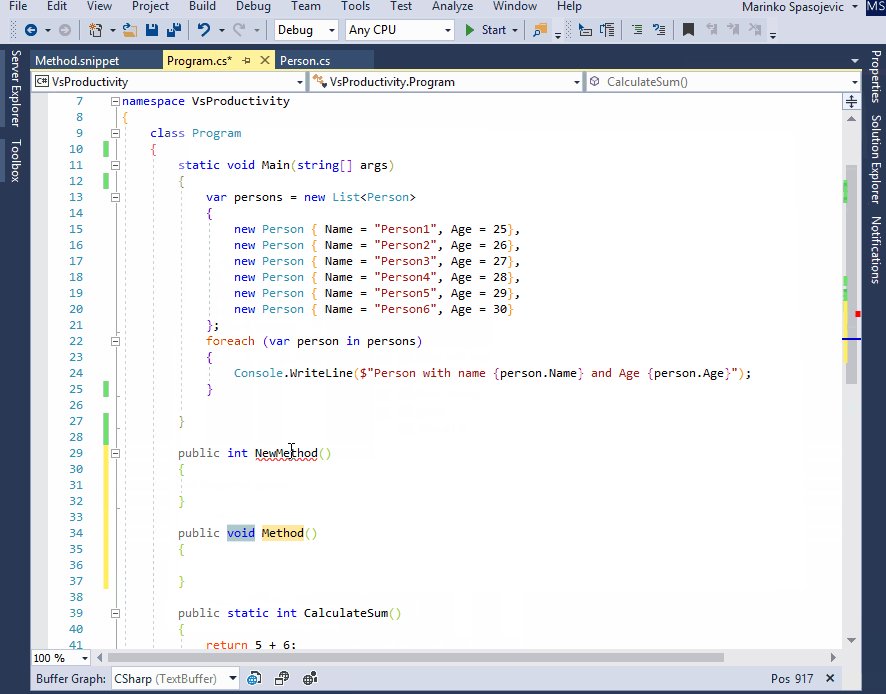
If we have a code part (a parameterless method for example) which we use a lot in our project, it makes sense for us to create a snippet for that code.
Let us show how to do that.
The first thing we are going to do is to create an XML file named Method.xml:
<?xml version="1.0" encoding="utf-8" ?>
<CodeSnippets xmlns="http://schemas.microsoft.com/VisualStudio/2005/CodeSnippet">
<CodeSnippet Format="1.0.0">
<Header>
<Title>method</Title>
<Shortcut>method</Shortcut>
<Description>Code snippet for parameterless method</Description>
<Author>Code Maze Blog</Author>
<SnippetTypes>
<SnippetType>Expansion</SnippetType>
</SnippetTypes>
</Header>
<Snippet>
<Declarations>
<Literal>
<ID>type</ID>
<Default>void</Default>
<ToolTip>Type</ToolTip>
</Literal>
<Literal>
<ID>name</ID>
<Default>Method</Default>
<ToolTip>Method Name</ToolTip>
</Literal>
</Declarations>
<Code Language="csharp">
<![CDATA[public $type$ $name$()
{
$selected$ $end$
}]]>
</Code>
</Snippet>
</CodeSnippet>
</CodeSnippets>
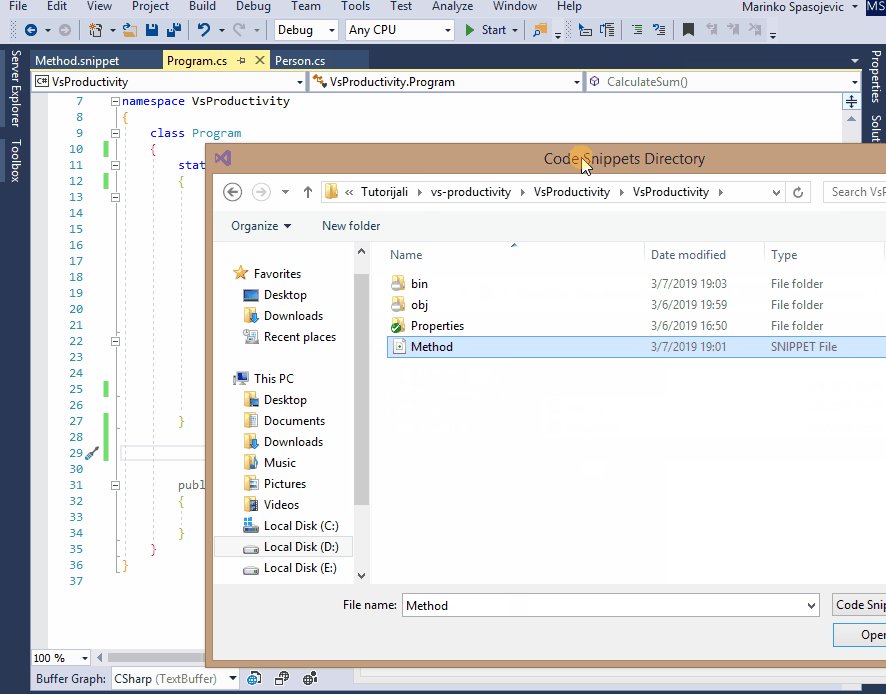
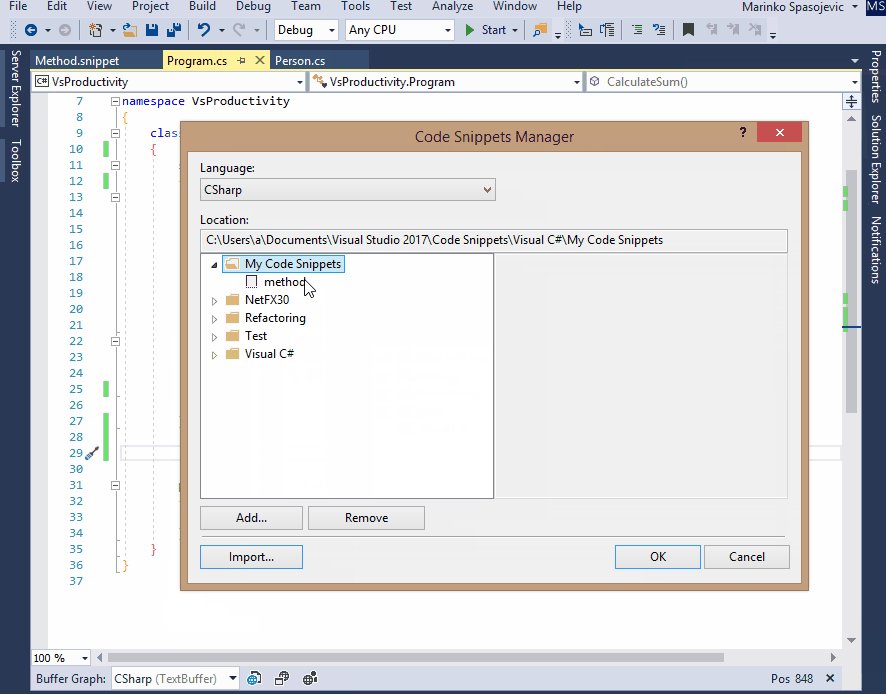
To continue on, we need to save this file but with the .snippet extension. So our file will have a Method.snippet name. Now, we need to import this file into the Code Snippet Manager. To do that, let’s take the following steps:
Additional Shortcuts to Increase Coding Speed
So far, we have used many different shortcuts to show how we can improve our productivity In this section, we are going to introduce several more, that can help us speed up our development.
New Files, Code Formatting and Outlining
Instead of adding a new file in our project by right-clicking in the Solution Explorer window and then choosing the Add option, we can use the CTRL+SHIFT+A key combination. It will navigate us to the Class file by default or to the lastly added file.
Visual Studio provides us with a great feature to format our code by simply pressing the CTRL+K, CTRL+D key combinations. This is going to format our code by the predefined rules, thus making it cleaner and readable as well. If you work in a big team we suggest you use default rules to avoid merge conflicts because of the different code formatting.
If we want to collapse the code in our class, whether we want all the members or just the single one, we can do that with several key combinations. To toggle the selected part in our class (entire class, namespace or single method), we can use the CTRL+M, M key combination. But if we want to collapse all the members inside a class we can use the CTRL+M, O and expand CTRL+M, L key combinations:
Extracting Code Parts
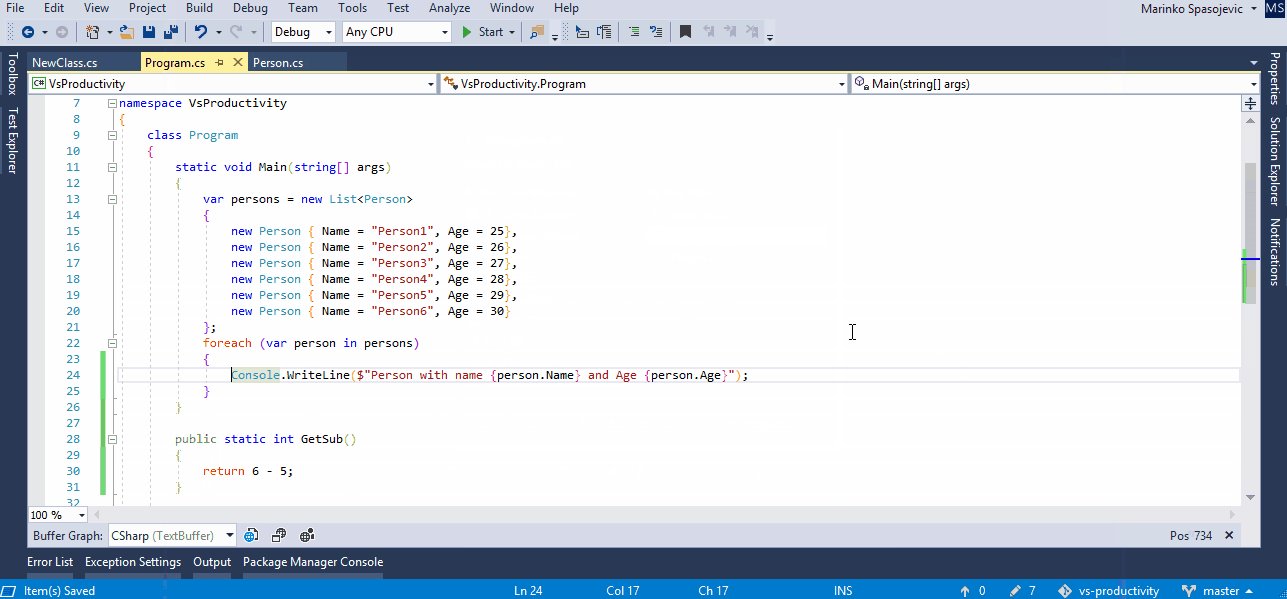
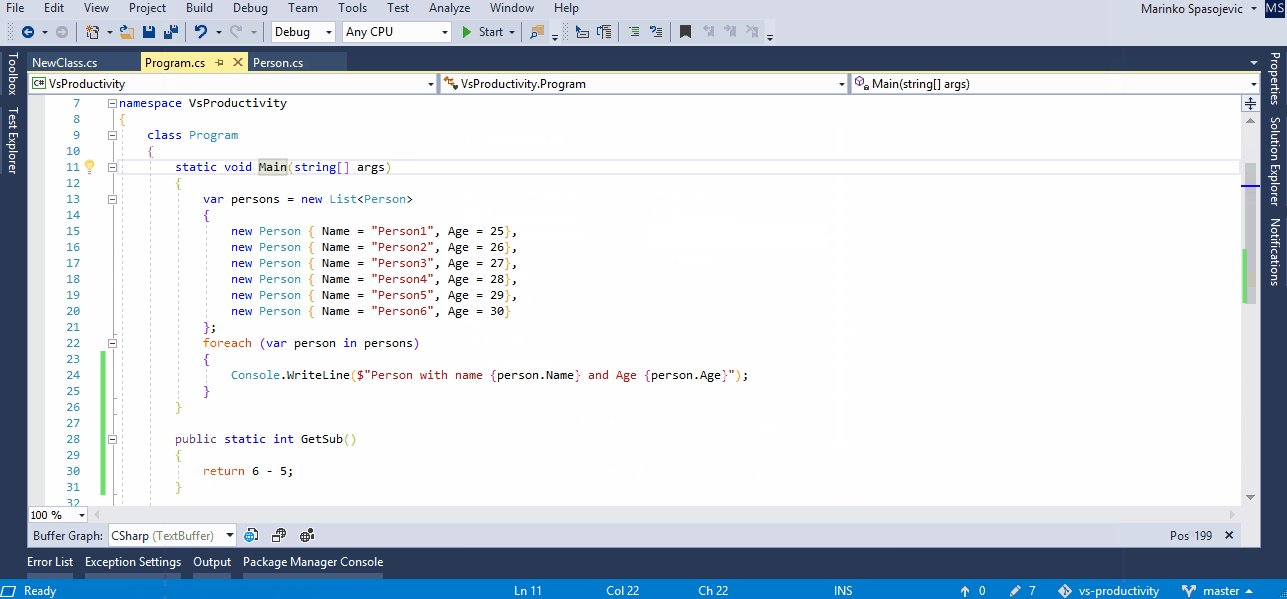
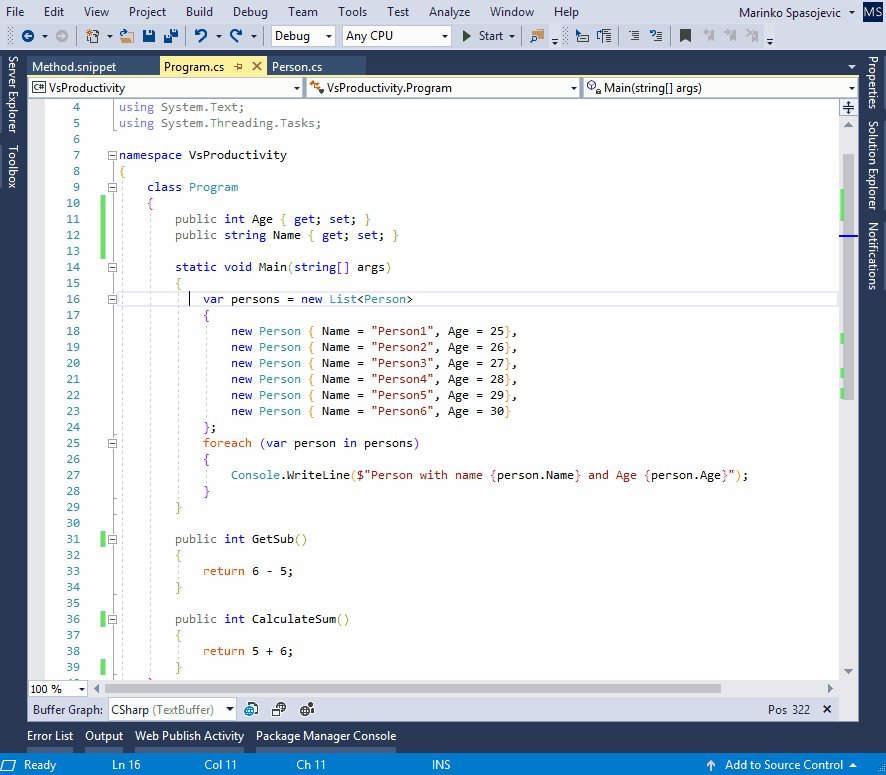
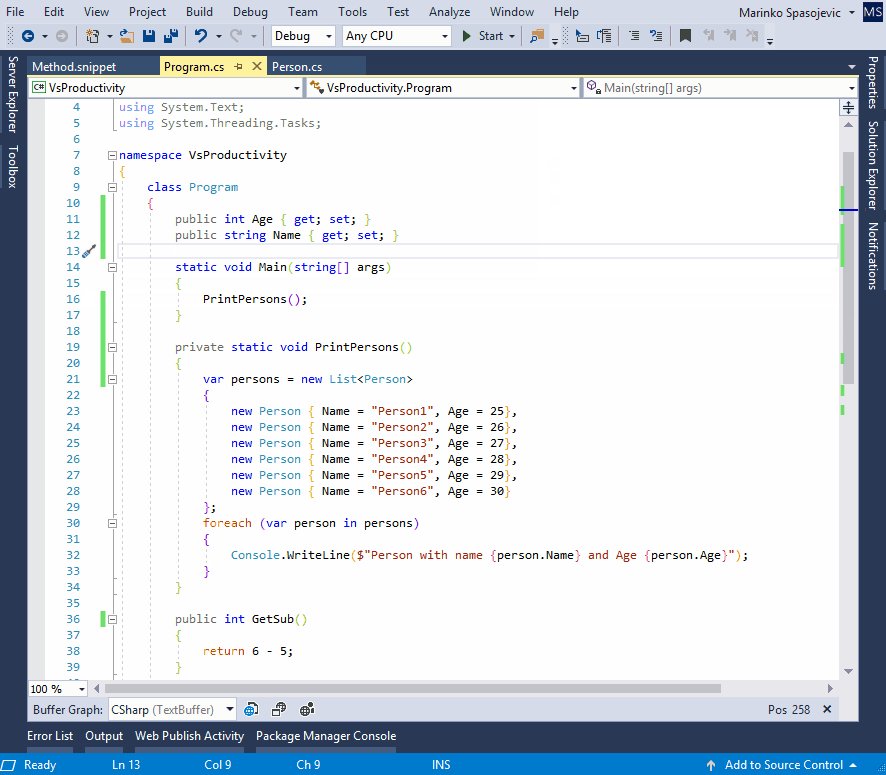
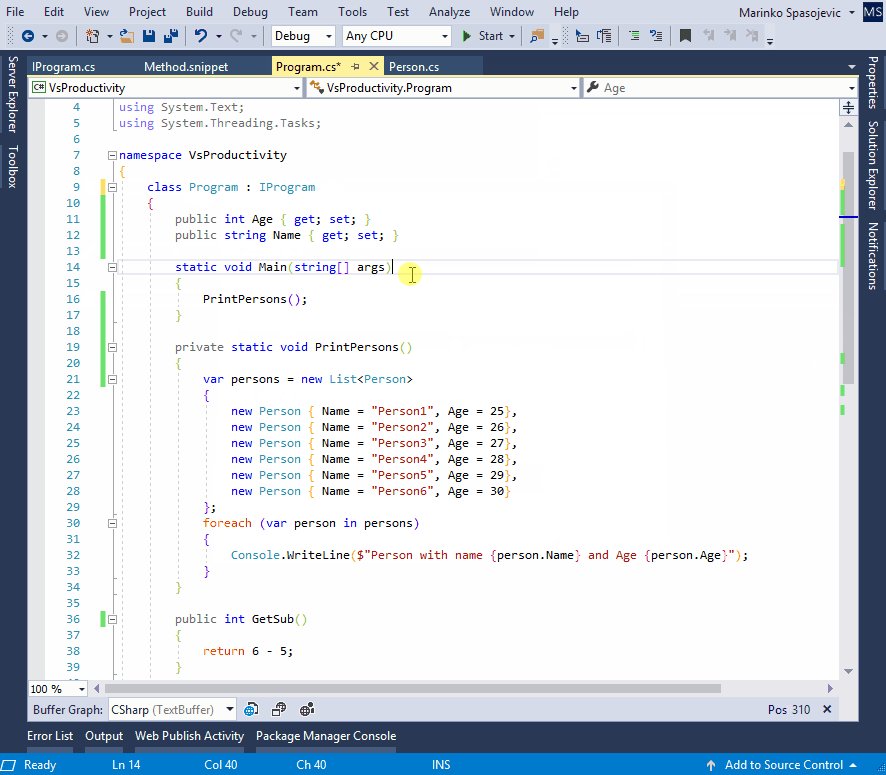
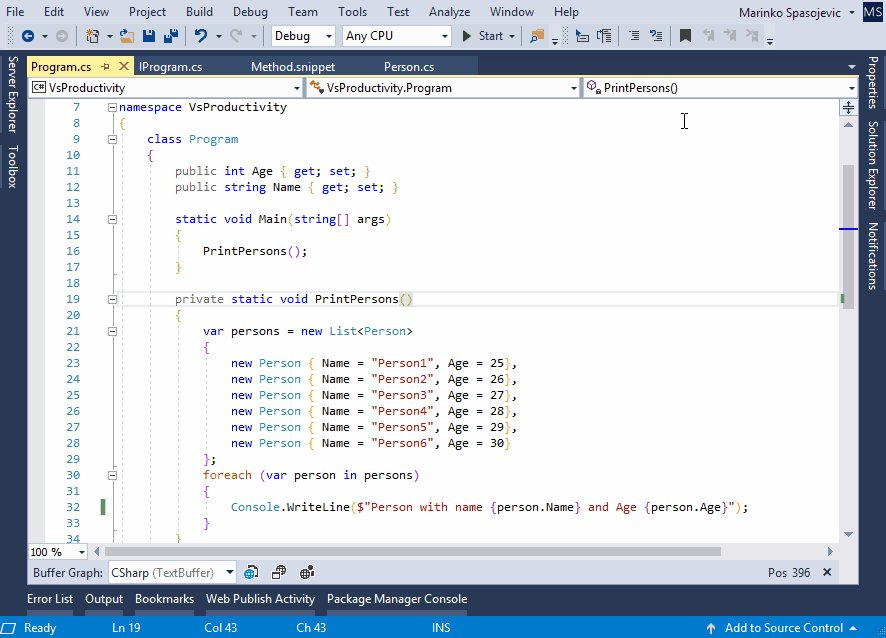
It is quite common that we want to refactor our code by extracting some part of that code into a new method. If that occurs, instead of writing a new method manually, we can use the CTRL+R, M key combination. This way, we are going to have a new method automatically created and the call towards it as well.
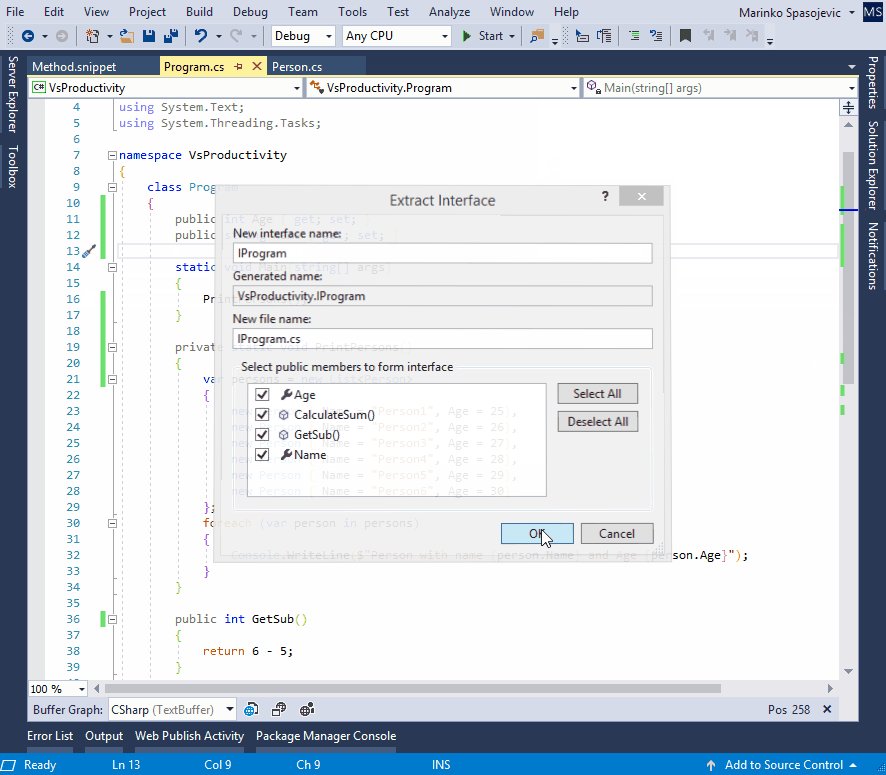
As well as we can extract part of our code into a new method, we can create a new interface from our existing class, which is always a preferable way because interfaces should emerge from the class implementations and not another way around. So, in order to extract a new interface from our class, we can use the CTRL+R, I key combination, which is going to create a new interface with the selected members, and create inheritance between our class and a newly created interface:
Bookmarks, Renaming, Suggestions
When working on projects, stuff comes up that draws our attention. Due to the lack of time to work on it at that moment, we want to come back to it later. In these situations, the best solution is to place a bookmark on that code line, to serve us as a reminder.
To add a bookmark into the code, we have to use the CTRL+K, K key combination. The same key combination is used to remove a bookmark. We can list all the bookmarks by using the CTRL+W, B key combinations.
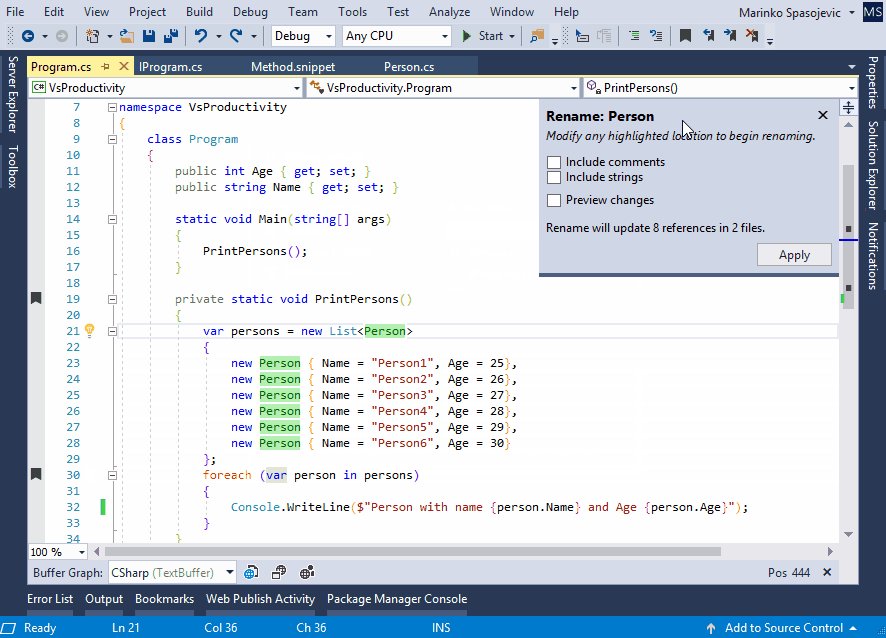
When it comes to the rename actions, it could be misleading to think that this is just a simple delete and add new name action. But what if that member is used all over our class, or in many other classes as well, we want to rename those occurrences too.
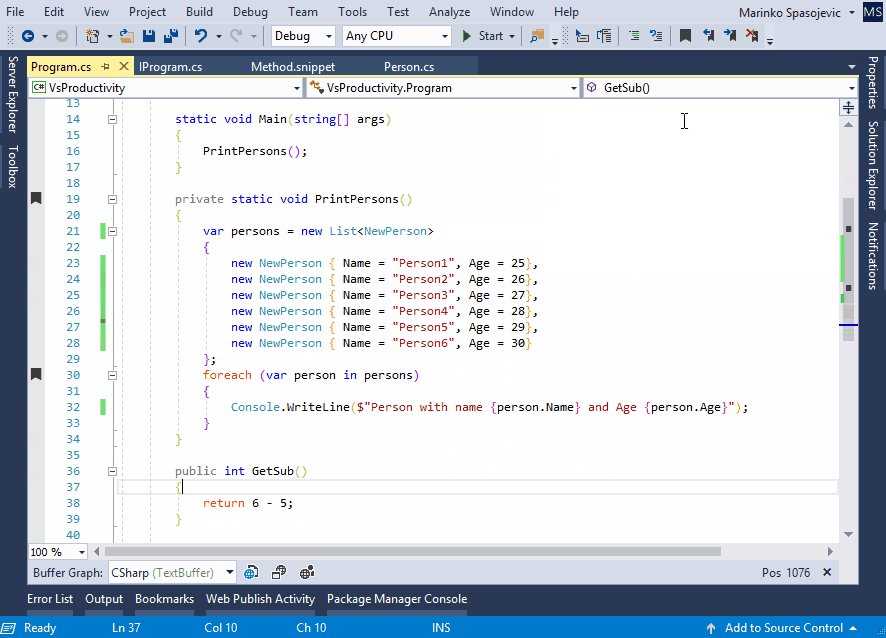
Well, there is an easier solution by pressing the F2 key on top of the member we want to rename. This action is going to rename the current member and all of its occurrences all over the code.
Finally, suggestions are a very powerful feature in Visual Studio. It helps us to refactor our code, to import missing directives, fix errors in the code etc. So, instead of using a mouse click on the yellow bulb to show all the suggestions, we can use the CTRL+. (or ALT+ENTER) key combinations:
Working With File Content
In this section, we are going to learn a few more interesting features which can improve our speed while working with the file content.
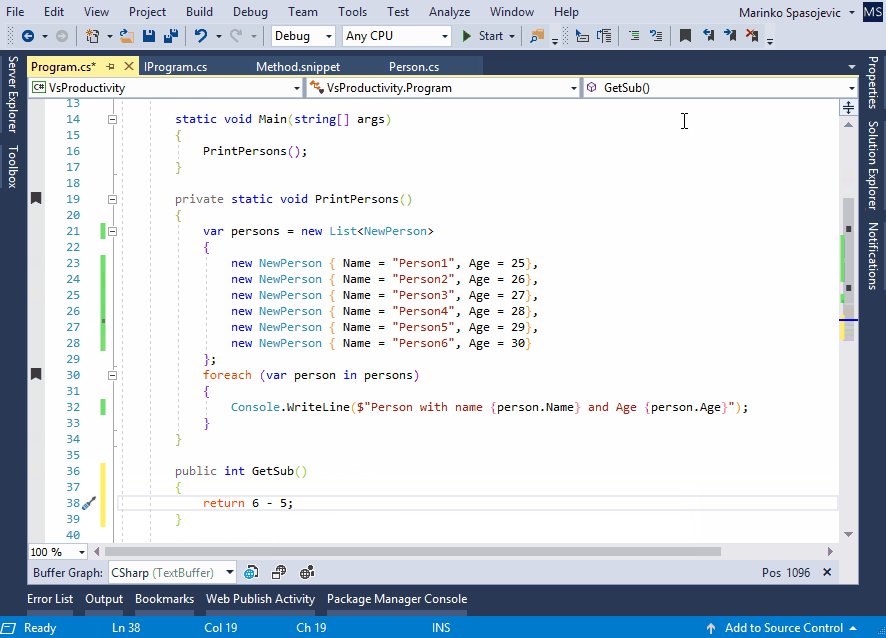
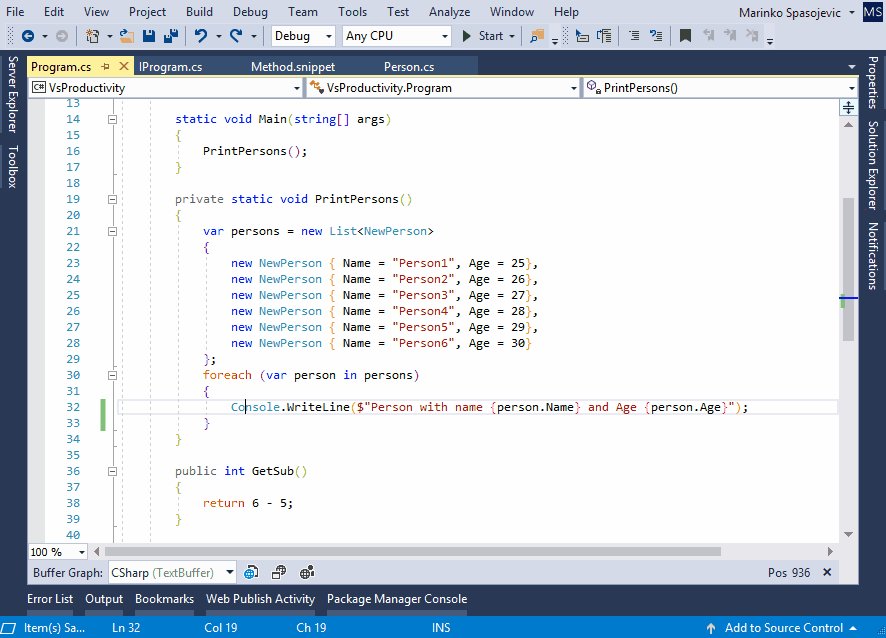
To copy and paste a single line of code, the usual procedure is to mark the entire line then right mouse click and choose copy. Then we place our cursor on the desired location and right mouse click and paste. But, there is a faster way, all we have to do is to place our cursor on the required line and press CTRL+C and then the CTRL+V key combination. It will paste a new line right below the copied one. The same way is with the cut option, all we have to do is to press CTRL+X key combination.
To cut an entire line of code, all we have to do is to press SHIFT+Delete key combination. To insert it, we can do it by pressing SHIFT+Insert combo.
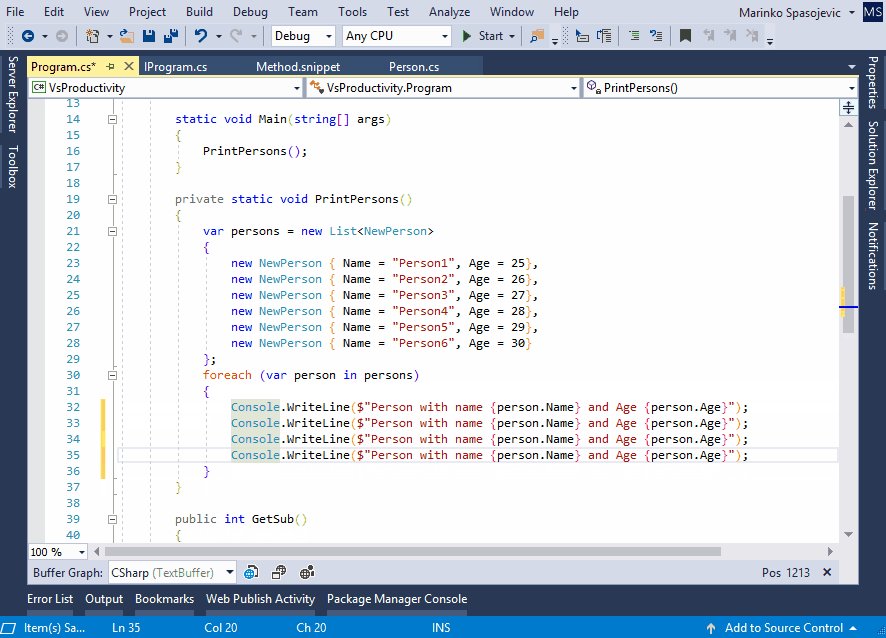
Sometimes if we want to execute the same action on multiple lines, instead of doing that line by line, we can use the CTRL+ALT+click combination and change multiple lines at the same time.
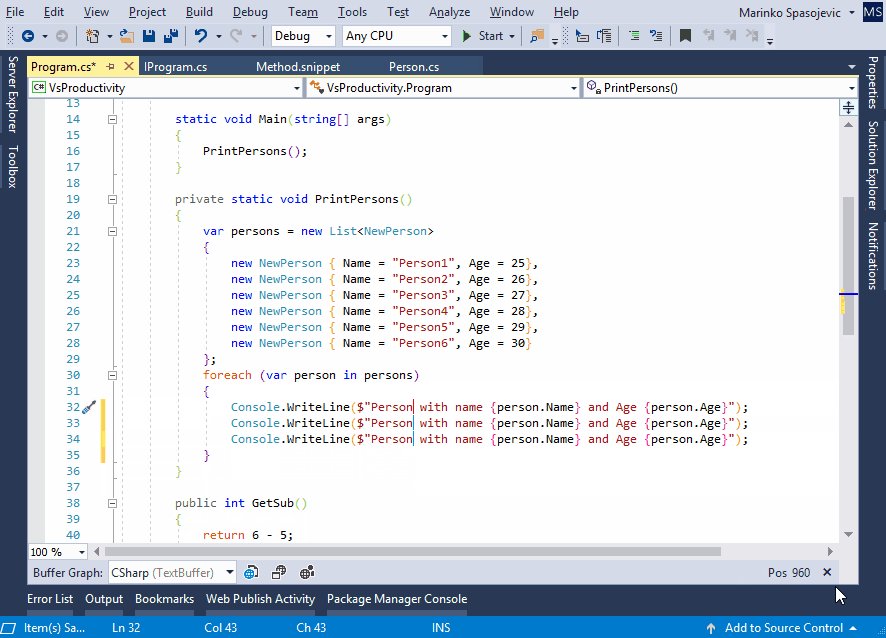
Finally, if we want to switch place of a certain line or a full method, instead of cutting it and pasting it on a required location, we can use the ALT+arrow combination to execute that:
Conclusion
We are sure that all of these features could improve developers productivity because they proved valuable in real-world practice.
Of course, there are many more shortcuts provided by Visual Studio, and you can learn about those from Default keyboard shortcuts in Visual studio article.