Go mobile or go home!
Mobile apps have taken center stage in the world of software. With seemingly unstoppable growth, the winner is the one who can deliver healthy code to the end user faster.
This merciless race for the five-star rating has created a race for the greatest mobile DevOps tools and methods that can help you stay in the competition and deliver high-quality code faster.
People often underestimate the complexity of the mobile ecosystem. Mobile brings with it a whole set of unique challenges that make implementing CI for it, difficult. Continuous integration as a practice is nothing new to developers building web apps; however, when you’re developing mobile apps, you’ll learn that CI/CD tailored specifically for mobile has a lot to offer to the process. While the CI concept remains the same, its practicalities are somewhat different.
So, let’s dig into what makes building mobile apps so different from web apps. Secondly, why do you really need to implement a continuous integration tool tailored for mobile to build kick-ass applications… FAST!
What is Continuous Integration (CI)?
In short, continuous integration (CI) is a software development practice of integrating code changes daily, if not multiple times a day, into a shared code repository. Each integration is verified by an automated build to detect errors and get to the root of the problem as soon as possible. Check out all the reasons why you need continuous integration and delivery in your software development process.
CI for Mobile Apps vs Web Apps
The foundational building blocks and the workflow of the continuous integration process for mobile mirror those of web app development: you write code, commit, push, then watch the CI service fetch your repo, install dependencies, build your app and test it. And this is where the challenges pop in.
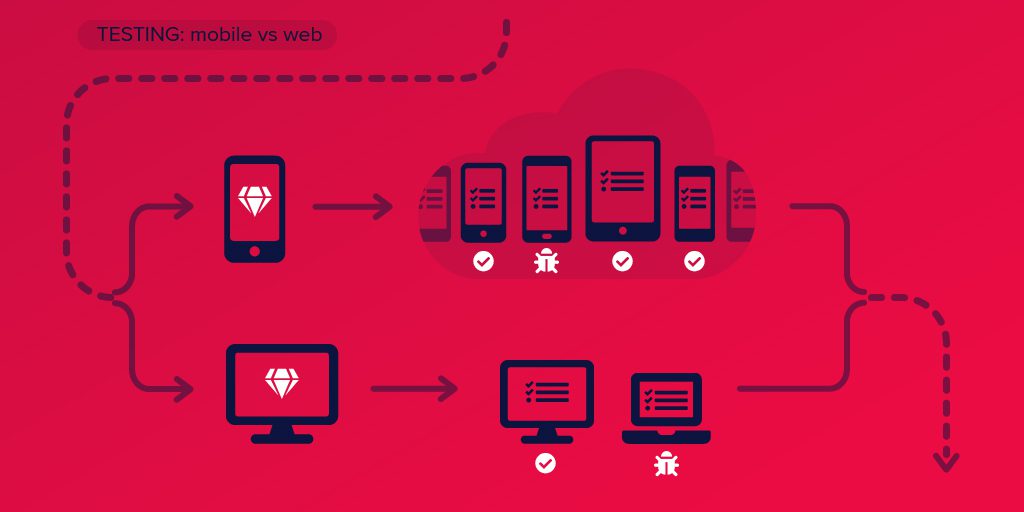
Testing Mobile Apps vs Web Apps
It’s never too early to begin testing an application. If the end-user perceives bad performance from your app, their next click will likely be on your competitors.
While all types of performance, QA, and functional tests as well as non-functional tests, such as UX testing, are the same for mobile and web, running functional tests on a mobile application requires the use of an emulator/simulator or a physical device.
Simulators/emulators: Virtual environments can save you lots of time and money by expanding your testing coverage to multiple devices, so you can be more confident to deliver code that works on (almost) all the devices.
Real devices: The vast variety of mobile devices, all with their own specifics, can outperform the emulator/simulator in terms of bug detection, which is why you’ll need to test on physical handsets to reveal device-specific bugs. With a cloud-based device lab like Firebase Test Lab for Android or Amazon Web Services (AWS) Device Farm, you can run tests and interact with a large selection of physical devices without actually having to invest in their ownership or setup.
The next step for a web app would be to deploy the application to a hosting service, making the new version of the web application immediately available to the public. And again, this is not how things work for mobile apps!
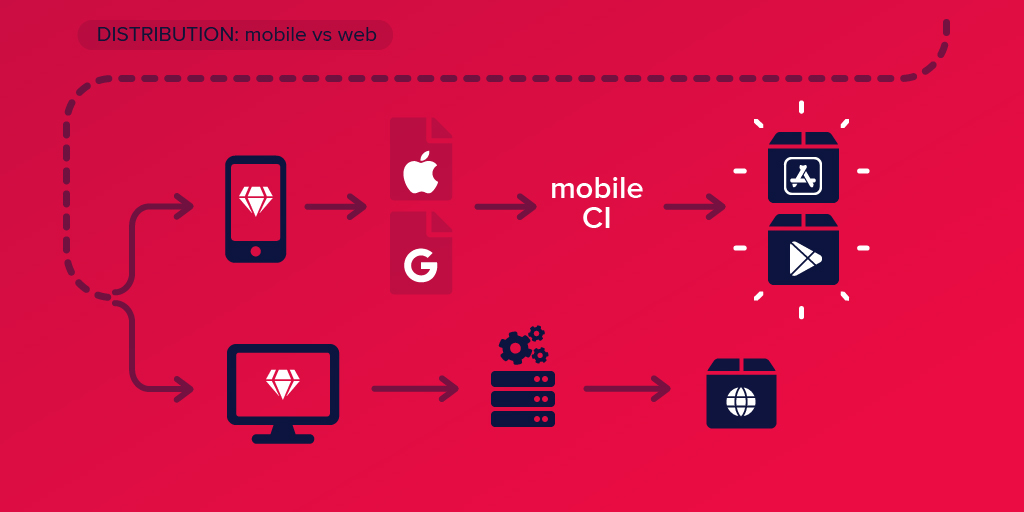
Distributing Mobile Apps vs Web Apps
The difference at the deployment stage comes down to the distribution model. In many ways, mobile apps take us back to the days of shipping shrink-wrapped CDs for each new version of our software. A single copy of your web application is the only thing needed to make it available to the entire world. By contrast, hundreds, thousands, and (hopefully) millions of copies of your mobile app will need to be delivered to users’ phones. And while you have full control of the deployment pipeline for your web app, someone else is in charge of the mobile distribution channels and you have to be ready to play by their rules.
To begin with, all mobile platforms have a set of guidelines to which all apps must adhere to be accepted into the official stores. For example, you can take a look at Google’s. Apple goes a step further and requires your app’s code to be signed. For this purpose, you will need to obtain a digital certificate and a provisioning profile from Apple.
Once your app meets all the necessary requirements of one or multiple mobile platforms, the next step is to get it into Apple’s and Google’s walled gardens. While using a mobile CI service, such as Nevercode, cannot shortcut this, it can make things significantly less painful by automating the key steps. Once a build completes successfully, mobile-focused CI service can automatically publish your build artifacts — i.e. distribution packages for Android and/or iOS — to the relevant channels. For instance, you can set up the CI tool to send your successful release builds directly to iTunes Connect —- Apple’s pipeline for submitting apps to the App Store.

Beta Testing
In addition to the release channels described above, you may wish to publish your builds elsewhere. Most web developers are familiar with the concept of environments — “dev” for development work, “staging” for testing by a small group of users or a client, and “master” for wide distribution to the public. The same concepts apply to mobile app development. It’s only the “master” branch of your project that you’ll want to submit to Apple or Google. Before that, you’ll want to have the beta version of the app evaluated by your teammates or — if you have them — dedicated beta testers. The simplest by far is to configure the CI tool to distribute the app via email to the addresses you provide.
While this is very straightforward, you can get a lot more out of your beta testers if you connect with them via a third party, such as HockeyApp, Crashlytics, or TestFairy. These services will not only help you with distribution but can also monitor crashes, provide detailed reports, and collect user feedback. Here, too, many CI tools for mobile, have your back with optional automatic publishing to all three.
Supporting Legacy Code
Once again, it feels like we’re going back in time. “Fragmentation” was not a concept that applied to web applications, but mobile brings it roaring back. Just because an awesome new version of your app is available, there is no reason to expect your entire user base to install it ASAP. (But you won’t have to wait too long before seeing their 1-star reviews pour in!) Having to do upgrade testing and supporting multiple versions of your software simultaneously is not an easy task no matter how you slice it. Luckily, a good mobile-oriented CI service can help here by keeping a reliable version record of the binaries it builds. You can then use these as a reference when handling user issues.
Do you still think Jenkins, will do the job? Check, the maintenance side of Jenkins.
Wrap-Up
Here’s a quick summary of the key differences between web and mobile CI you should be aware of before getting started:
| CI for web | CI for mobile | |
| Testing | Functional tests do not require extra action. | Functional tests require the use of an emulator/simulator or a physical device. |
| Deployment | Deploy to live instantly, no code signing | Submit to store for approval, may need uploading of certificates to CI. |
| Beta Testing | Deploy to staging and invite users. | Distribute the build via email or 3rd party. |
| Legacy Version Support | N/A: newest version is instantly available for all. | Use CI to keep track of binaries versions for reference. |
The only right way to compete in today’s mobile-first world is to adopt the best tools for mobile app development. You will undoubtedly discover that a continuous integration service tailored for mobile development is a needed tool. The real power of CI for mobile applications lies in automating mundane and error-prone tasks, thereby letting you spend more time doing what you love — writing the code. As with any tool, a proper understanding of how CI works within a particular setup is critical for getting the most out of it without undue effort and frustration.
What’s your opinion about and experience with continuous integration for mobile apps? Share your thoughts and questions in the comments.