Using an external identity provider while login to the application is a quite common case. This enables us to log in with our external accounts like Google, Facebook, etc. By using ASP.NET Core Identity, we are going to see that this is not a hard process at all.
So, in this article, we are going to learn how to configure an external identity provider in our ASP.NET Core application and how to use a Google account to log in to our application. Of course, in a very similar way, you can configure any other external account.
One important thing to know here. Once an external user logs in to our system, they will always bring an identifier that is unique for that user in our system. That user could have different Ids for different sites but for our site, that Id will always be the same.
To navigate through the entire series, visit the ASP.NET Core Identity series page.
So, let’s get on it.
Google API Platform
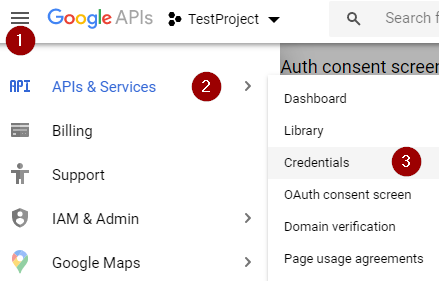
The first thing we have to do is to navigate to the Integrate Google Sign-In page. In the middle of the screen, we can see a blue Credentials page button with an additional explanation below it.
After clicking that button, we are going to be directed to the page for creating our credentials. If we don’t have any project created, we have to click on the CREATE PROJECT button at the top-right corner of the screen, add a project name, and click the create button.
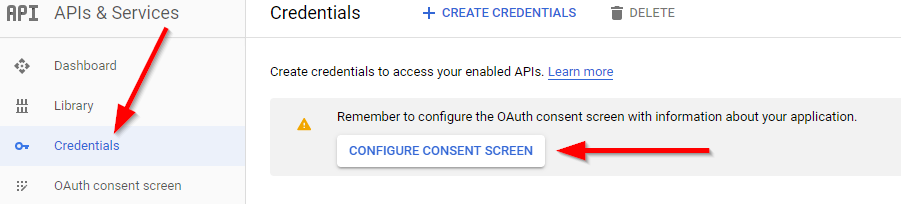
Then in the Credentials menu, we have to configure a consent screen:
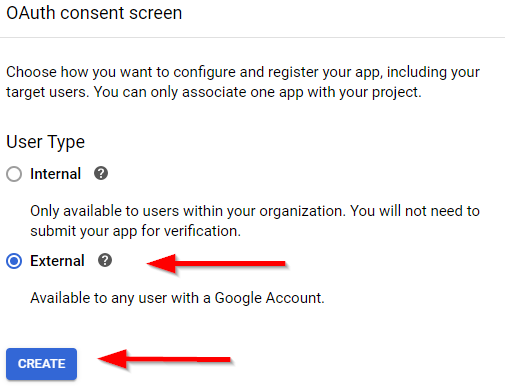
Choose the External user type:
And finally, add the name of the application, and click the Save button at the bottom of the screen:
After that, we can navigate back to the credentials page:
There we can click the create credentials link menu and choose the OAuth client ID.
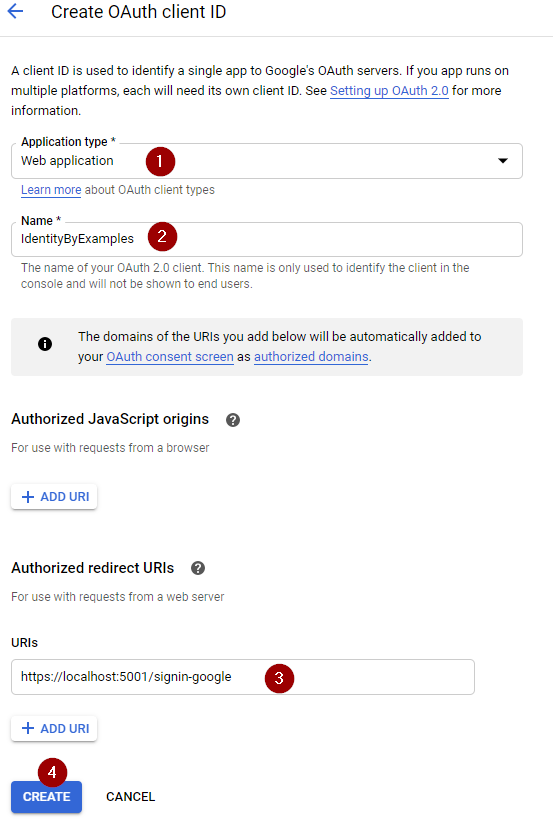
Now, we have to choose the Application Type, Name, and add a redirect URIs for our application:
Once we click the Create button, we will get the ClientID and ClientSecret values. For now, just save them in a notepad file for example.
And that’s it. We can move on to the project configuration.
External Identity Provider configuration
Now, we are going to register Google as our external identity provider. To do that, we have to install the Microsoft.AspNetCore.Authentication.Google package first:

After the installation, we have to modify the appsettings.json file:
"Authentication": {
"Google": {
"ClientId": "871483539737-m7u9ohi6rg16sk77hs4v73ddibevgbjm.apps.googleusercontent.com",
"ClientSecret": "mTSMmqtTlNf5w5oDirvAN7eb"
}
},
...
So, we just store our ClientId and ClientSecret values in a separate file. Of course, the better practice would be to store these values as a secret or environment variable, but for this example, the appsetting file will do just fine.
Now let’s configure Google as an external provider by modifying the ConfigureServices method in .NET 5 or previous versions:
services.AddAuthentication()
.AddGoogle("google", opt =>
{
var googleAuth = Configuration.GetSection("Authentication:Google");
opt.ClientId = googleAuth["ClientId"];
opt.ClientSecret = googleAuth["ClientSecret"];
opt.SignInScheme = IdentityConstants.ExternalScheme;
});
In .NET 6, we have to modify the Program class:
builder.Services.AddAuthentication()
.AddGoogle("google", opt =>
{
var googleAuth = Configuration.GetSection("Authentication:Google");
opt.ClientId = googleAuth["ClientId"];
opt.ClientSecret = googleAuth["ClientSecret"];
opt.SignInScheme = IdentityConstants.ExternalScheme;
});
The AddIdentity method configures default scheme settings. But the AddAuthentication allows configuring different authentication options, like Google for example. That’s why this method must be placed below the AddIdentity method.
Now, let’s create the _ExternalAuthentication partial view, to support external authentication:
@using Microsoft.AspNetCore.Identity
@using IdentityByExamples.Models
@inject SignInManager<User> SignInManager
<div class="col-md-4 offset-2">
<section>
<h4>Use different service for log in:</h4>
<hr />
@{
var providers = (await SignInManager.GetExternalAuthenticationSchemesAsync()).ToList();
if (!providers.Any())
{
<div>
<p>
We couldn't find any external provider
</p>
</div>
}
else
{
<form asp-action="ExternalLogin" asp-route-returnurl="@ViewData["ReturnUrl"]" method="post" class="form-horizontal">
<div>
<p>
@foreach (var provider in providers)
{
<input type="submit" class="btn btn-info" value="@provider.Name" name="provider" />
}
</p>
</div>
</form>
}
}
</section>
</div>
By using the SignInManager.GetExternalAuthenticationSchemesAsync method, we fetch all the registered providers in our application. And if we find any, we show it in the view. So, in order to see these changes, let’s just include this partial view in the Login view:
<div class="col-md-4">
<form asp-action="Login" asp-route-returnUrl="@ViewData["ReturnUrl"]">
//code removed for clarity reasons
</form>
</div>
<partial name="_ExternalAuthentication" />
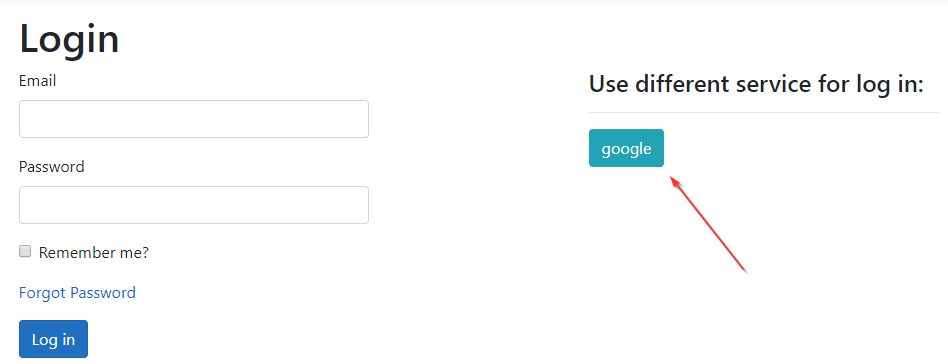
Now, if we navigate to the Login view:

This looks great. Now, we can implement actions in the Account controller.
External Identity Provider Implementation
The form the _ExternalAuthentication partial view alreadt targets the ExternalLogin action. So we have to create it and add the required logic:
[HttpPost]
[ValidateAntiForgeryToken]
public IActionResult ExternalLogin(string provider, string returnUrl = null)
{
var redirectUrl = Url.Action(nameof(ExternalLoginCallback), "Account", new { returnUrl });
var properties = _signInManager.ConfigureExternalAuthenticationProperties(provider, redirectUrl);
return Challenge(properties, provider);
}
This is the action that we target by clicking the google button. It has two parameters: provider and returnUrl. If you take a look at the submit button code, you are going to see the name attribute with the provider value. Therefore, MVC will pair the value from that button to the provider parameter in this action. The second parameter is populated through the URI.
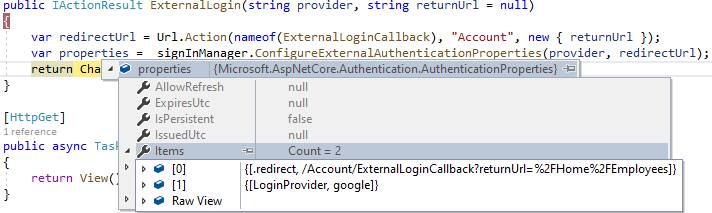
Inside the action, we create two variables: redirectUrl and properties. We assign the redirect address to the first variable and use the ConfigureExternalAuthenticationProperties method to create an object of type AuthenticationProperties that contains our provider and redirectUrl:

After that, we return a challenge. With it, we challenge a user to provide an identity supplied by the provider, in this case, Google.
Of course, we have to implement the ExternalLoginCallback action.
Additional Implementation
So, let’s create a new action and add the required logic:
[HttpGet]
public async Task<IActionResult> ExternalLoginCallback(string returnUrl = null)
{
var info = await _signInManager.GetExternalLoginInfoAsync();
if (info == null)
{
return RedirectToAction(nameof(Login));
}
var signInResult = await _signInManager.ExternalLoginSignInAsync(info.LoginProvider, info.ProviderKey, isPersistent: false, bypassTwoFactor: true);
if(signInResult.Succeeded)
{
return RedirectToLocal(returnUrl);
}
if(signInResult.IsLockedOut)
{
return RedirectToAction(nameof(ForgotPassword));
}
else
{
ViewData["ReturnUrl"] = returnUrl;
ViewData["Provider"] = info.LoginProvider;
var email = info.Principal.FindFirstValue(ClaimTypes.Email);
return View("ExternalLogin", new ExternalLoginModel { Email = email });
}
}
With the GetExternalLoginInfoAsync method, we collect exactly that – external login info. So the information like provider, given name, last name, email, name identifier, etc, are going to be provided in the info variable. If it’s not null we try to sign in a user with an external provider by using the ExternalLoginSignInAsync method. If this succeeds, we redirect the user to the Home or some other view.
On the other hand, if the account is locked out, we currently just redirect to the ForgotPassword view, but you can implement a different logic that suits your needs. Finally, if nothing checks out, we extract an email and the provider from the info variable and redirect the user to the ExternalLogin view, where they need to associate an external account to the existing one.
If you want users to manually enter their email address, you have to remove the Email property initialization in the ExternalLoginModel.
As you can see, we are missing some parts of this action. So, let’s add those.
ExternalLogin and ExternalLoginConfirmation Implementation
The first thing, we are going to do is to add the ExternalLoginModel class:
public class ExternalLoginModel
{
[Required]
[EmailAddress]
public string Email { get; set; }
public ClaimsPrincipal Principal { get; set; }
}
Then, we have to create a view:
@model IdentityByExamples.Models.ExternalLoginModel
<h4>External provider registration</h4>
<hr />
<p class="text-info">
Enter an email to associate your <strong>@ViewData["Provider"]</strong> account.
</p>
<div class="row">
<div class="col-md-4">
<form asp-action="ExternalLoginConfirmation" asp-route-returnurl="@ViewData["ReturnUrl"]">
<div asp-validation-summary="All" class="text-danger"></div>
<div class="form-group">
<label asp-for="Email" class="control-label"></label>
<input asp-for="Email" class="form-control" />
<span asp-validation-for="Email" class="text-danger"></span>
</div>
<div class="form-group">
<input type="submit" value="Submit" class="btn btn-primary" />
</div>
</form>
</div>
</div>
There is nothing new in this view. But, you can see that once the user clicks the Submit button, they will be directed to the ExternalLoginConfirmation action, to either associate the account or create a new one if it doesn’t exist. Well, to support that logic, we need that action:
[HttpPost]
[ValidateAntiForgeryToken]
public async Task<IActionResult> ExternalLoginConfirmation(ExternalLoginModel model, string returnUrl = null)
{
if (!ModelState.IsValid)
return View(model);
var info = await _signInManager.GetExternalLoginInfoAsync();
if (info == null)
return View(nameof(Error));
var user = await _userManager.FindByEmailAsync(model.Email);
IdentityResult result;
if(user != null)
{
result = await _userManager.AddLoginAsync(user, info);
if (result.Succeeded)
{
await _signInManager.SignInAsync(user, isPersistent: false);
return RedirectToLocal(returnUrl);
}
}
else
{
model.Principal = info.Principal;
user = _mapper.Map<User>(model);
result = await _userManager.CreateAsync(user);
if (result.Succeeded)
{
result = await _userManager.AddLoginAsync(user, info);
if (result.Succeeded)
{
//TODO: Send an emal for the email confirmation and add a default role as in the Register action
await _signInManager.SignInAsync(user, isPersistent: false);
return RedirectToLocal(returnUrl);
}
}
}
foreach (var error in result.Errors)
{
ModelState.TryAddModelError(error.Code, error.Description);
}
return View(nameof(ExternalLogin), model);
}
So, we first check for the model validity and check the external login info as in the previous action. Then, we try to get a user from the database. If exists, we just associate this external account with the existing one by adding another entry in the AspNetUserLogins table and sign in the user. But if we can’t find a user, we create a new one in the AspNetUsers table, connect the external account with the AddLoginAsync method and sing in that user. Of course, we didn’t want to repeat the same code, but you can extract the code for sending a confirmation email and adding a role to the user in the separate method and call it in here.
Finally, if something fails, we collect errors and return a view.
Testing the Solution
We are going to start with the existing user. So, after starting our application, we are going to navigate to the Login page and click the Google button. Once we do that, our challenge appears:

After we click on the Testing Mail option, we are going to be redirected to the ExternalLogin view:

Once we click the Submit button, we will be logged in.
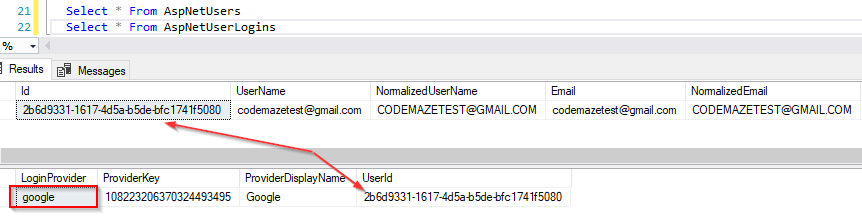
Now if we inspect the database:

We can see the Google provider assigned to the codemazetest user. If you log out and log in again with the external account, you will be logged in as soon as you choose your external account. You will skip the external provider registration. Of course, this will be the case only if you set the bypassTwoFactor parameter to true. If that parameter is set to false, you would have to add additional logic in the ExternalLoginConfirmation action because it opens some different use cases. If you want, you can play a bit with the bypassTwoFactore parameter.
Additionally, if we remove our user from the database and then repeat the login process again, a new user is going to be created in the database and an external provider will be assigned. Of course, don’t forget to implement an email confirmation functionality.
Conclusion
So, that’s all it takes to configure and integrate an external identity provider into our ASP.NET Core application.
To sum up. We have learned:
- How to configure our project with the Google API
- The way to configure External Identity Provider in our application
- How to implement External Identity Provider with actions and views
We hope you have enjoyed this article and the complete series as well.