When we want to pass data in Blazor from a parent component to a child component, we use parameters. Parameters are defined on the component class with the Parameter attribute. If we define the parameter in the child component but don’t pass a parameter from the parent component we don’t get any errors in design time or during build. This is where required parameters in Blazor come into play.
Let’s take a closer look.
What Are Required Parameters in Blazor?
After the introduction of required parameters in .NET 6, we can mark any parameter in Blazor as required when we add the EditorRequired attribute, either as multi-line attributes:
[Parameter]
[EditorRequired]
public int? Age { get; set; }
Or as a single-line attribute list:
[Parameter, EditorRequired]
public int? Age { get; set; }
How Do Parameters in Blazor Work?
To demonstrate how parameters in Blazor work, let’s write an application that calculates the age of the user from the year of birth. To start, we’ll create a new Blazor WebAssembly application using the Visual Studio Project Wizard or use the terminal dotnet new blazorwasm command.
Let’s start by creating an AgeCard component:
<div class="alert alert-secondary mt-4">
<strong>This is my Age: @GetAge()</strong><br />
<span>I was born in @YearOfBirthInput</span>
</div>
@code {
[Parameter]
public int YearOfBirthInput { get; set; }
public int GetAge()
{
var currentYear = DateTime.Now;
var year = currentYear.Year;
var age = year - YearOfBirthInput;
return age;
}
}
Here, we create a simple span that displays the optional YearOfBirthInput parameter.
Also, in the code section, we define the GetAge() method for the age calculation, which is called in our markup.
Next, let’s add our new component to the Index page:
@page "/" <PageTitle>Age Calculator</PageTitle> <h1>Age Calculator</h1> <AgeCard YearOfBirthInput=1993 />
Here, we set a Page title, heading, and provide the numeric value for the YearOfBirthInput parameter, passing it to the AgeCard component.
Note that we can also pass the parameter value as a string:
<AgeCard YearOfBirthInput="1993" />
As the parameter is defined as an int, it will be implicitly converted to that type and the application will run successfully.
Let’s run the application, where we see the output of our component:
Let’s see what happens if we pass a null as a value for the parameter:
<AgeCard YearOfBirtInput=null />
If we attempt to build the application, the compiler throws an error: Error CS1503: Argument 1: cannot convert from '<null>' to 'int' (CS1503) and we can’t run the application.
When we mark our parameter as nullable to cover this case, we must also cast type on any returned variable from the method that uses a nullable parameter.
Let’s change our AgeCard component to make our parameter nullable:
@code {
[Parameter]
public int? YearOfBirthInput { get; set; }
public int GetAge()
{
var currentYear = DateTime.Now;
var year = currentYear.Year;
var age = year - YearOfBirthInput;
return (int)age;
}
}
Here we add ? to the parameter type to make it nullable, and cast our age variable to an int.
Now the application runs but we still need to handle the event in our GetAge() method when the passed parameter is null. In this article, we will not get into further detail on how to handle cases when the parameter is null.
Implement Required Parameters in Blazor WebAssembly
Let’s continue working with our application and see how to make our optional parameters required.
Returning to our initial code for the AgeCard component, if we don’t pass the parameter to the AgeCard component in the Index page, our application will run without any warnings or errors and we will get the default value:
Let’s mark our optional parameter in the AgeCard component as required:
[Parameter, EditorRequired]
public int YearOfBirthInput { get; set; }
public int GetAge()
{
var currentYear = DateTime.Now;
var year = currentYear.Year;
var age = year - YearOfBirthInput;
return age;
}
Here, we add [EditorRequired] attribute to the YearOfBirthInput parameter as a single-line attribute list.
Now when we run the application without passing the parameter to the child component, we get the warning: Component 'AgeCard' expects a value for the parameter 'YearOfBirthInput', but a value may not have been provided. (RZ2012).
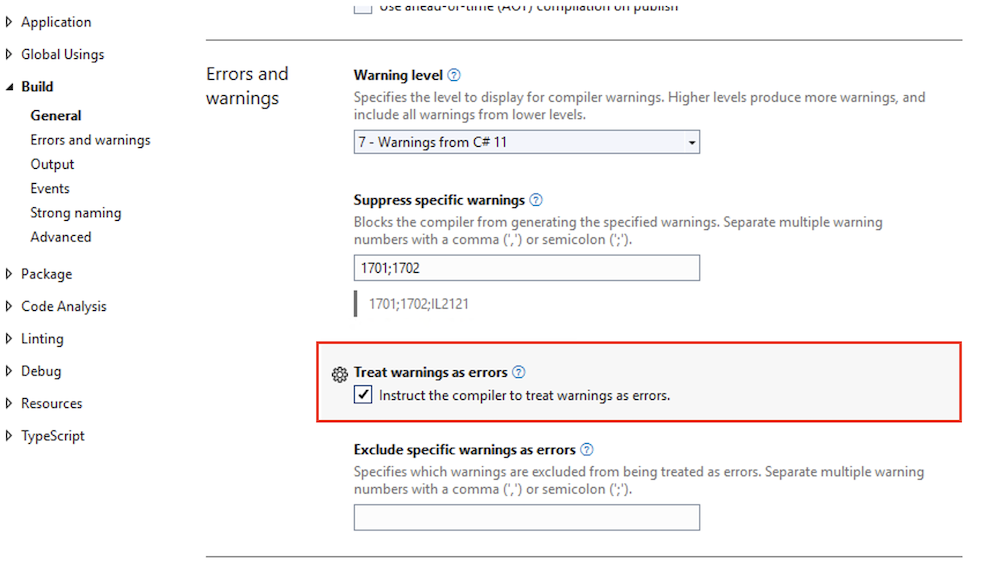
However, the application still runs and builds successfully. If we want to prevent the build and execution of the application with warnings, we can set Treat warnings as errors in the Build configuration for our project in Visual Studio to All:
Now, if we try to build or run the application, we get the error that was previously a warning. This error will force us to pass the missing parameter to the component at design time.
Conclusion
When we use data from parent components in our child components, we must ensure that we pass the data correctly. We can mark the parameters as required and ensure we get the warning if we don’t pass the parameters to the child component.
This feature is useful when the component needs parameters to output correct data and when we reuse the component in multiple locations throughout the application.