In this article, we’re going to talk about the required query string parameters. We are going to learn how to make query string parameters mandatory and explore the options we have in ASP.NET Core.
So, let’s start.
Using Properties for Required Query String Parameters
ASP.NET Core uses Model Binding to directly map parameters sent with HTTP requests to our types. It retrieves data from various sources like routes, requests bodies, or query strings, and then maps that data to .NET types. Talking about query strings, we can provide one or multiple query string parameters in a single request.
That said if we require multiple query string parameters in our request like id and number, we can group them in a single class QueryParameters:
public class QueryParameters
{
public int Id { get; set; }
public int Number { get; set; }
}
The model binding will properly bind these query string parameters to the properties in our action:
[HttpGet] public IActionResult Get([FromQuery]QueryParameters parameters)
But what if we want to make some of these query string parameters required?
The first solution to make query string parameters mandatory is to use Model Binding on the public properties of a class.
With that in mind, let’s decorate a class property with the model binding attribute:
public class QueryParameters
{
public int Id { get; set; }
[BindRequired]
public int Number { get; set; }
}
We make the Number property mandatory by using the [BindRequired] attribute.
Now, let’s inspect the entire controller:
[ApiController]
[Route("[controller]")]
public class ValuesController : ControllerBase
{
[HttpGet]
public IActionResult Get([FromQuery] QueryParameters parameters)
=> Ok(new[] { parameters.Id, parameters.Number });
}
Our controller is decorated with the [ApiController] attribute that validates model state for us. If the model state is valid, we simply return the values of both Id and Number parameters.
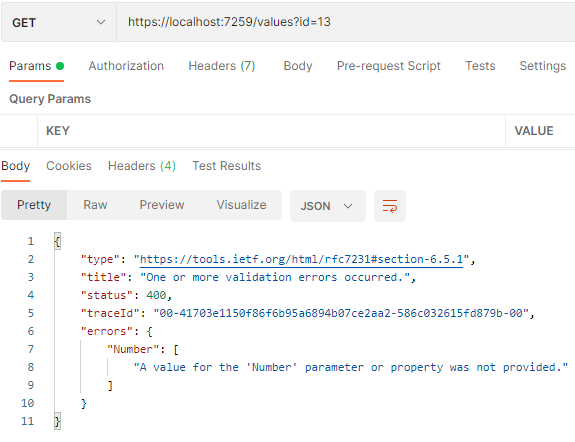
Time to test our action. Let’s send a request without the mandatory parameter:
The API returns an error because we didn’t provide a required query string parameter in our request.
Using Parameters as Required Query String Parameters
We have two different attributes that we can use to make our parameters mandatory. We can use the [BindRequired] attribute or the [Required] attribute with a parameter.
Let’s use both of these attributes:
[ApiController]
[Route("[controller]")]
public class ValuesController : ControllerBase
{
...
[HttpGet("/withparams")]
public IActionResult GetWithParameters([Required] int id, [BindRequired] int number, int check)
=> Ok(new[] { id, number, check });
}
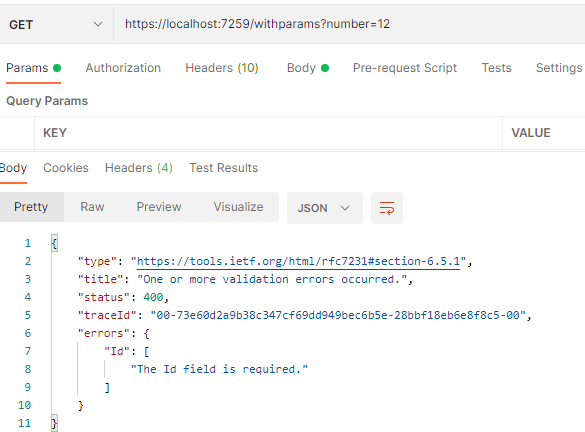
To test this, let’s send a request with only one required parameter:
We can see our API returns an error response again.
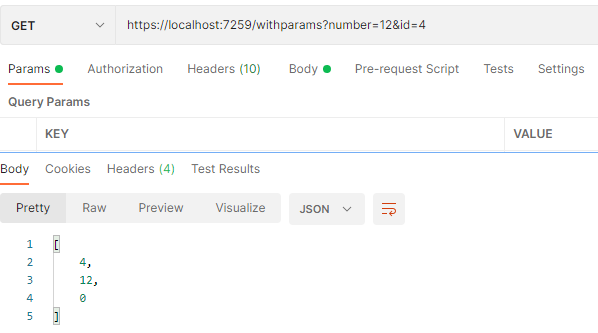
To test the correct case, let’s send another request with mandatory parameters:
The important fact in this example is that the model is still valid even though we didn’t send the check parameter in a request. That’s because we didn’t make it mandatory.
Conclusion
In this article, we’ve learned how to add required query string parameters to our API using different techniques and attributes. We saw that we can do that either by modifying the properties in a class or by decorating our parameters inside the controller’s action.