What are cookies? Websites send small pieces of text, known as internet cookies, to our browsers whenever we visit them. They help us have a personalized experience on that particular website and remember it for the next time we visit it. Our goal today is how to make that happen in ASP.NET Core. In this article, we’ll investigate how to add a cookie to an HttpClient request and response in ASP.NET Core.
Let’s dive in.
Types of Cookies
Because most browsers support cookies of small size, 4096 bytes according to the official Microsoft documentation, it is best to store only identifiers in our cookies. Also, there are limitations on how many cookies our site can store on the user’s computer.
Mainly, there are two types of cookies, session and persistent.
Session Cookies
Our devices temporarily store session cookies and delete them upon closing the web browser or after a certain period of inactivity. They typically store short sessions of some state. For example, they help store items in a shopping cart for an e-commerce website or remember authentication details.
Persistent Cookies
We can also refer to these cookies as tracking or permanent cookies. They remain stored on our devices even after the web browser session ends and usually have an expiration date. They save user preferences and settings across multiple sessions and websites, such as language preferences. Because persistent cookies remain active across multiple websites, they facilitate online activity tracking in some form.
Add a Cookie to an HttpClient Request
We’ve discussed different types of cookies and their purposes. Now, let’s see their integration into an HTTP request. We’ll demonstrate this by utilizing an ASP.NET Core Web API project:
dotnet new webapi
To simulate the attachment of a cookie to a request, we need to create two endpoints: one for constructing the request and including the cookie, and another where we’re reading the request content. We’ll be simulating a simple authentication scheme.
Let’s start by creating an API to send a request with some added cookies. The scope of the following function is to authenticate the authorization key provided by the user, by sending it in a cookie to another endpoint:
[HttpPost(nameof(Authenticate))]
public async Task<IActionResult> Authenticate(string input)
{
var baseAddress = new Uri("https://localhost:7222/Cookie/");
var cookieContainer = new CookieContainer();
using (var handler = new HttpClientHandler() { CookieContainer = cookieContainer })
using (var client = new HttpClient(handler) { BaseAddress = baseAddress })
{
cookieContainer.Add(baseAddress, new Cookie("AuthCookie", input));
var result = await client.GetAsync("ValidateAuthenticationCookie");
if (result.IsSuccessStatusCode)
{
return Ok("Cookie validated");
}
}
return BadRequest("Invalid input");
}
First, we begin by defining a base address, that we’ll use for our HttpClient configuration. After this, we’re using the CookieContainer class to add a cookie to the request. Next, we define the HttpClientHandler and the HttpClient. To add a new cookie we call the Add() method belonging to this class, which also requires the base URI of the request besides the cookie itself. We’re creating and adding a cookie with the name of AuthCookie and with the value of the input.
After this, the cookie container is passed to the HttpClientHandler, a class through which we can configure and customize the behavior of the HttpClient. Besides cookie handling, other configurations can be proxy support or SSL/TLS configuration. Through SSL/TLS we can specify which versions of the SSL/TLS protocol HttpClientHandler should support. This is done through the SslProtocols property.
Next, let’s create a validation endpoint to check our validation cookie.
The Validation Endpoint
Finally, our validation endpoint, which we have yet to implement, returns different HTTP responses along with a message.
Let’s now create the ValidateAuthenticationCookie API endpoint for validation:
[HttpGet(nameof(ValidateAuthenticationCookie))]
public IActionResult ValidateAuthenticationCookie()
{
var authCookie = Request.Cookies.FirstOrDefault(c => c.Key.Equals("AuthCookie"));
if (authCookie.Value.Equals("secretKey"))
{
return Ok("Valid cookie");
}
return BadRequest();
}
Here, we read the value sent together with the request. Next, we check for a hardcoded value, in this case, ‘secretKey’, if it matches the cookie value, we respond with an Ok response, otherwise we return a BadRequest.
Now, let’s look at how to add a Cookie to an HTTP response.
Add a Cookie to an HttpClient Response
Adding a cookie to a request was pretty simple, let’s look at how we can add the cookies to a response, which is even simpler.
Let’s create a simple controller method, where we will be adding the cookie to the response, together with different properties:
[ApiController]
[Route("[controller]")]
public class CookieController : ControllerBase
{
[HttpGet(nameof(GetCookie))]
public IActionResult GetCookie()
{
Response.Cookies.Append("SimpleCookie", "RHsMeXPsMK", new CookieOptions());
return Ok();
}
}
Here, we utilize the Append() method of the Response.Cookies collection to add the cookie. We add a cookie with the name SimpleCookie and the value RHsMeXPsMK. Also, we create a new instance of the CookieOptions to append our cookie. In our case, since we didn’t specify any options, it will use the default options.
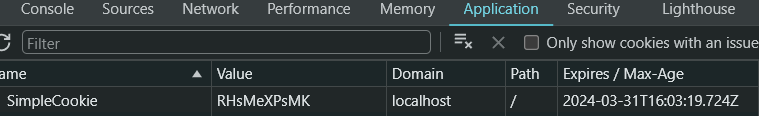
Let’s call our local /Cookie/GetCookie endpoint and check what our cookie looks like:
We get back a 200 OK response as expected, but now let’s examine our browser dev tools. If we navigate to the Application tab, under the Cookies section, we’ll notice our previously added cookie key and value.
Next, let’s see how to add multiple cookies to HttpClient.
Add Multiple Cookies To HttpClient
Since Response.Cookies is a collection type, we can add multiple cookies upon the same requests. For example, upon login, we can add user preferences cookies like theme, language, session preferences, etc.
Let’s add another cookie to our GetCookie() method:
Response.Cookies.Append("FavouriteColor", "Red", new CookieOptions());
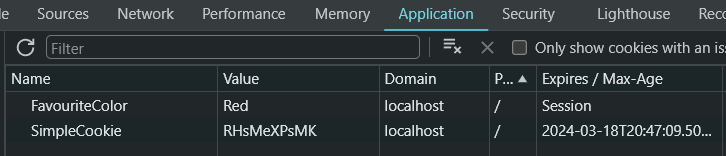
Finally, let’s examine the dev tools in the browser again:
This time, we have two cookies and quickly notice that the later added one doesn’t expire, meaning it is a session cookie.
Conclusion
While cookies may not often be in the spotlight, they quietly work behind the scenes to facilitate our everyday online experience. In this article, we got familiar with the different types of cookies and their use. We also learned how to implement adding a cookie to an HttpClient request and response. This reduces the risk of certain types of attacks, such as cross-site scripting (XSS).